Max Zaina - Final Major Project
Background Track for Final Film Animation
After all my pre production work, with developing the scene ideas, making the final story board ideas, and especially sourcing the music, I then decided to make a background track for the final film, using the sourced music I have.
The initial plan for the final film was that it is split into four sections, each one displaying a different mood of the film to the viewers, and each one having their own different music to enhance this emotion. So I planned to use the music I've selected for the certain scenes and place them in order of this sequence for the film and then animate the sections and scenes I have in my head, and in the story boards, in sync with the music and this the change in emotions of the music. Like the example presented before, "Fantasia" where it works in the same way of the actions and the scenes in the animation follow the tunes and the notes and beats of the soundtrack and the different emotions they invoke in the viewers.
I started by choosing a selection of music from my sourced files for the tunes I thought sounded the best and would fit the different scenes in the film and the emotion they would invoke. I then opened up the Adobe Animate program and imported the music into the library on there. From there I then implemented them onto the time line in order, starting with the first tune (the happy one) and then my intentions where to edit the tunes in any way possible and position them so that the entire soundtrack would be short enough to fit the standard and would also sound right for the events that will take place in the film.
First Section - Happy
Second Section - Dark
Third Section - Sad



Last Section - Happy

I found this difficult to do however on the Animate program, as I couldn't see the entire length of the imported track on the timeline like in Adobe Premier or Audition, and this caused problems for myself as I couldn't get a clear idea of the lengths of the track and where to edit them in the right place.
So as a solution, I decided to take to the Audition program and edit the music on there.


In the program, I positioned each tune for each of the four scenes one after another, and then tried to edit them down to make them shorted and and to also make them fit together so the transitions in the film flow well, all using edits and effects on the program which all came in handy. I also constantly went through the track and imagined the visual scenes of the film in my head as I listened to the track, so I could make adjustments to the track wherever and try to shorten some areas if possible.



After I finished the general alterations for the music on Audition, and added the last few tweaks to some certain areas, I think i came to a result that I'm happy with. The entire length of the track, and the film in general, is a lot longer than I was expecting, but I think that it'll still be manageable for me to animate and finish before the deadline. I can't think of any other way to make the sound track smaller without making the story and plot of the film on top of it being understandable to the viewers when they watch it.
I then plan next to export the audio file, and then import that file onto the Animate program snd then implement it onto the timeline, which I then hope will all be in order and then I can start to animate the certain scenes in the film in the right places and at the right time. All of which by the end of, I'm hopping will have produced short film that sync's nicely with the sound track in the background.

Animation Landmarks
As stated above, the next procedure in this production for the final film, after I implemented the ready made soundtrack to the animation program and made a new layer in the timeline for it to go on, I then made another layer and then went through the animation with the soundtrack in the background and then started to draw on the timeline certain frames regarding all the scenes that would appear in the final film, like adding the scenes in the boxes of my story boards, on my Pre-Production page, in the time line of this animation. These points and drawings in the timeline will support me with what kind of scenes I'll need to animate in the process and when. So eventually, the actions in the film will be well synced with the music in the background with the different points of when the mood will change in the music. And also, in more detail with the various beats and tunes, which for example, a scene in the film where a sort of explosion goes off, will match with a high tuned beat/note in the sound track in the background.





Throughout this process, I also added various other, more detailed drawings and scenes to this task, ones that don't show on the story boards, as it expands the detailed actions and events that will take place in the film that I didn't have the room or time to display in the actual story boards. They were only supposed to display the certain scenes in the film in general.



I found this adobe program useful for this task, as it displayed the wave length of the soundtrack in the layer above and the certain points in the music where the beat of the music is and so, I can use it to better place the certain scenes in the film to better sync it all together. With how it displayed where the beat of the music will be.

This process took a long time to complete, as there was a lot of tweaking and replacing I had to do with the different frames throughout the timeline.




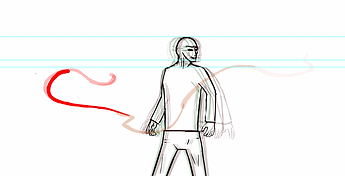
Full Example of Final Film Scenes -
With only the Landmarks in place
Final Animation Film Production
After I finished animating the land mark scenes throughout the entire animation timeline, I then went strait onto animating the frames for the final film animation itself, starting with the first sequence in the first sections of the film (there are four sections in total, each one for the different songs that were put together for the soundtrack of the film), where there is a walk cycle of the character in many different shots.
For the very first scene, I decided to move around the planned scenes in the landmark layer as I had another idea for the walk cycle as I was just about to do it. Which was just adding a scene at the beginning with the main character feet walking onto screen, as a sort of gradual introduction to the film, instead of going strait for the main characters appearance as planned originally on the landmarks.
For this, I first made a couple of layers dedicated for the characters animation for this scene, I plan to make many different layers as I go along in the animation procedure for each of the different details and other features that will appear later in the film (like the other character, and of coarse the patterns), as I find it easier to work with. For the main character, I made a couple of layer to constitute for the different details that will appear on around the character, just as the hair, which I might animate separately as that will make it easier, so I can focus on the physics of it more solely.

Then next, I planned to animate the feet coming strait into the screen and leave in the same way, with a very close up effect. But I found this difficult as I couldn't get the physics of the movement of the feet right, so I scraped that idea and went for a different approach instead. By making a wide animation of the feet walking cycle so I could get the motion right. For this, I made a rough, stick sketch of the animation on another layer, made it transparent, then on another layer, I went over it in more detail with the clothing and shoes. After the main process of that animation was completed, I hid the stick example layer (by going to the timeline and clicking on the eye icon on the layers which can make the layers visible or not), and then went through that small animation again and added some in-between frames to make the animation a lot smoother and longer. I used the onion skin feature for this entire task which shows the frames I already made on either side of the frame I selected in a transparent version and in a different colour, I find this feature extremely useful and vital for making this animation and for when I made my previous animations so I know where i need to position the styles and the drawings on the frames to make the whole animation fluent and work together better.
After I finished all those frames, I then activated another feature in the program which allowed me to select as many frames as I wanted on the timeline all-together as if those frames were on one frame, and then using the selection tool, I managed to select all the layers and increase their size on the screen and positioned them so that when the animation played through, the only thing that could be seen is the foot coming into shot, landing, and then taking off again, in a sort of close up shot of the character walking cycle, as I planned above, except this time, the movements are a lot more realistic.
After that, I decided to quickly go through this section again, and on a different layer, go over the original frames again to refine them, as they looked a bit shabby and unprofessional. After that, I hid the previous layer so now I only have this one refined layer with the small walking cycle on it like I planned originally.
I like the way this section turned out, it was really smooth with the movements and they all seemed realistic to me, which is a big achievement in my opinion.







After that, I went onto the next scene in this section, which was the far away shot of the characters walking cycle.
For this part, I first went through the small section listening to the sound track so I could make some quick marks on the timeline to the beat of the music, so that when I animate this section, the character footsteps and movements line up on the beat to get a more satisfying effect.
This procedure took a lot longer than I thought it would. With lining up the steps and finding the right positions of the character when he did so. For the motion of the character, I was mainly basing it off personal experience with no research intended to understand how a human walks. And I think it didn't turn out that bad in the end, it was fluent and lined with the beat relatively fine.


For the next sequence, I planned to make a sort of birds eye view camera point for the character walking which I thought might have been a bit more difficult. I did the same thing as I did in the timeline for the previous section above, going through the soundtrack and marking the exact points of the beat so I could match the footsteps of the characters walk cycle as it goes through.
Animating this section wasn't as hard as I thought it would be and I quite liked the outcome of it too. I somehow managed to animate the right angels of the character as he walks across the screen from this angle of the camera, as if it were actually being filmed in real life.
But there was still one feature about this scene that didn't look right to me and the way I was thinking it would turn out. I was planning for it to have a more bouncey feel to his motions, so each time before the character drops his foot on the ground he pauses for a bit to give the beat in the background a more impactful feel, instead of the characters walk cycle being more robotic and continues.
I did this by going to the timeline below and placing some of the frames closer together, in hopes of achieving this effect I was looking for. I don't think it turned out the way I was hopping, and I don't know how to make it any better, but I was ok with it non the less, and decided to go with it, as I didn't want to spend too much time on certain parts of the animation so I could increase the production of this film and finish it on time.
During making this part, I intentionally animated the character without a head, so later, I could then go onto another layer and go through this short section again and implement the hair on the characters head separately, which I found was easier than animating it at the same time with the first part. I planned to make the motion of the hair effect on this character very wave and fluent, so when the character moves up and down as he's walking in this part, the hair would respond with the same motion. An example is kind of how a jelly fish moves through the ocean.






For the next part, which is the last part of the characters walk cycle before the scene where he stop and takes a breath, was another far away shot of the character doing the same walk, using the same methods as the previous scenes to line up his movements with the sound track, but this time I planned to have the character stop midway in this sequence in preparation for the next scene, as described above.

This task was a bit more difficult as I had a bit of problems trying to find the right motion of the character when he stops so it looks natural. I tried this first sequence where the motion of the character is extremely fluent with the momentum of his steps as he stops, but this didn't look right and he was too wobbly as the sequence played out.
So I tried to redo it again and this time make the movements of the character a little more sturdy, and I shortened the length of how far the steps went.
I didn't think it looks any better than the first sequence and I'll have to redo it again, this time just making simple movements where the character just stops with one foot in front of himself and then animate the movements of the momentum from that, which I think will look better than the results I have now.
Overall, I like the way this beginning part of the sequence has turned out, with its motions and also its style of animation, the lines on the character look a bit rough but I like it that way, it look unique and raw almost, like it came strait from a price of paper, which in a way is what I'm trying to create as a theme for this entire animation.
For the next stage, I did the exact plan i planned for the last walk cycle above. I scraped the last few frames of the animation, when the character was intended to stop walking, and then just replaced one of the characters right steps as he was walking with a leg that stops his momentum and there for stops the character in place as well.
I wasn't sure how I felt about this animation, I didn't think it looked that professional and I was hopping to come up with something more creative, but as stated above, I'm mainly focusing on the time of the production for this film and so I chose to make do with this outcome and move onto the next stage of this project.

For the next scene in this animation, was the scene where the character takes a deep breath.
I started this scene by making a couple of basic frames and drawings of the character body as he takes the breath, (I plan to implement the head of the character afterwards as it makes it easier to focus on one section of the animation at a time), but then I decided to try out the Tweening feature on the animation program for the last section of the characters body movement as he's breathing in to increase the detail of his movement, as this would be a prime area in which this feature would come in handy, to animate the last section of the character without having to animate more frames, I can just let the program do it for me.
For this, I followed the tutorials I found in my pre-production page from before for how to navigate this Tweening feature, and so I duplicated one of the frames at the end of the short animation sequence and pasted it at a reasonable length from the other so there's a gap of time between the two layers. I then selected the layer at the end and altered it a little as he would only be moving slightly after the other frames I made before this. I then select the area between the two frames and then selected the create shape Tween option, this then changed the colour of that area in the timeline and when I went through it again, the feature worked and the characters body started moving on its own.
After that, I decided to add one more feature to this sequence, by selecting the those frames, and then going to the properties panel to the right of the screen, to the section where it says Effect, and then selected an easing option for the Tweening effect which basically made the movement of the characters body ease out towards the end. This was to make the breathing effect of the character look more natural.




I then redid this feature as there were still some details I needed to fix for the characters body.
The next time I tried to activate the Tweening, I had a bit of trouble operating it as sometimes the lines on the character moved in a completely different way than how I was expecting, this took some more time to adjust and fix. I didn't want to go doing some research on how to resolve this problem properly as I didn't want to put more time into it than I already had.
After I came to a result that I was most happy with this section of the body animation, I then went back to the beginning of this section of the animation, went onto another layer, and then starting animating the head of the character in this sequence, using the same kinds of methods of animation as I did for the body as described above, with using the same Tweening features to make the head move with the body.
After that was complete, I then basically reversed this process of using this Tweeting feature, this time to make the characters body drop and sag, as to resemble him releasing his breath. I animated his head afterwards to make his mouth open to also resemble this scene.
I had a bit of trouble animating the head for this scene for the same problems as the bode animation before, so instead, I used a different Tweening feature which made sure that the drawings on the characters face stayed constant and didn't break.








For the next section of this animation, I started to move the characters body so that his movement by the end of it plays out in a sequence where I intent for him to jump a little on his feet, like he's getting ready to do something else or move quickly, all in preparation for the next scene I plan before the next landmark scene in the timeline, where the character then starts to move and dance and create the patterns with colour.
For this, I simply started by selecting the characters body part and started shifting it over a small length of frames. After those frames, I then started to animate more frames on the body. This process was to make him turn his body ever so slightly towards the camera, whilst he was jumping up and dow, and raising his hands, also in preparation of the next scene.
For After that section of the animation was completed, I then went back through it again, this time to add the head animation into the scene. I planned to have his head move almost in a relaxing way, with him still looking up towards the sky but moving with his body.
I found this animation part difficult to complete as I was struggling to find the right movement of the characters head that I thought would best suit this sequence, and also in general, I found it hard to animate his facial features in detail as it was moving around with his body movement. But I eventually found the right sequence in which his head should move and animated it.





After that whole sequence of the animation was complete, I then went back to the very beginning of this animated scequence, went onto another layer on the timeline, and then went onto animating the hair effect on the characters body. I saved this part for the last section of the animation as it requires the most attention detail.
I went through this sequence fairly simply, with using the same features (the Tweening) as used before for the scene in the film where the character breaths in and out, and I mainly copied and pasted the hair object across multiple frames for the sequence.
At the section of the animation when the character turns and gets ready before the next scene, did I then start to draw more frames for the hair animation as the characters head and body started moving. I tried to make the motion of the hair move fluently with the characters movements and make the physics of it work well. I didn't want to put time into researching on how to animate hair on the internet and on YouTube, so I just went with my intuitive and on experience on making this animation work.
I don't think it turned out that bad. I also plan to leave the under layer of the characters head showing through the hair drawings, as displayed in the animation, as I feel like it give the animation a cool effect and feature all around.



After that whole animation sequence was completed, I then added another layer to the timeline above the character layers, and then I went to the section where the character started breathing in, and from here, I started to add the first of the patterns and colour effects to that animation.
For this sequence in particular, I started by animating small blue wave lines under the characters noes which then rush up towards his nostrils, as if to resemble the air around him being turned into smoke and to greater increase the feel of the character taking a deep breath.


After I finished the breathing in wavy lines effects, I then went onto the next section of the character exhaling. For this effect, I planed to use a much bigger display of wavy patterns, to display that the exhale of the character is a lot more powerful and the inhale acts as charge before the initial release.
I planned to display some small detailed features that would resemble in some form wind and air currents. So I implemented some small swirls to display this theme.
I also came up with this particular type of style of line wave that in honesty, I don't remember where I had seen from but I liked the look of it and its motion and I thought it would fit this scene. Its basically a dotted line but instead of the dots moving like a snake, they stay stationary like digital pixels on a video screen and looks like its moving by it removing a dot at the beginning of the line and then also adding one on the other end, with the dots closer to the middle being the largest. I liked the look of this line as it added sort of creativity to this short animation effect next to the other lines around it, instead of just going ahead and making more of the same lines.


After that effect was finished for this scene, I then went onto the next scene after that where the character would start initially doing some dance and acrobatic moves to display more patterns and colours like the effect above.
The first thing I did was go on another layer and start to draw out a stick figure version of the character with all its key features, throughout the process so that I could animate the movements I wanted without having to worry about the details of the character body, and then afterwords, go on another layer and trace over that first initial in detail.


For the movements of the character, in honesty, I didn't have an exact idea as to what the character would do before the next scene. My first initial thought was to replicate the sort of movement I made by the character I did in my first test animation, where he flings his arms around and that momentum carries his body around into a mid air spin, like the one represented in the landmark frame in the next scene on the timeline.
After that first section of the movement by the character, I then brainstormed and came up with an idea for the next scene being where the main character, when he lands from his mid air spin, he then does a little, 360 spin on one leg and the straitens himself, still moving his arms around in the air to continue the momentum of the spin, and then from there the scene cuts to the next. I like all these movements, especially the 360 spin, as it all has a long fluent motion to it that can be used really well to display the fluent motions of the patterns I intent to implement afterwards.
Next after this procedure, I'll then go on another layer and go over this entire section of animation in the detailed version of the character as planned above.



For the detailed drawing section of this section of the animation, I sort of did another rough sketch of the characters body going over the first rough sketch in the timeline, where basically I left out some key details of the body that I thought would be difficult for me to animate first off: things like the hair of course, which I plan to animate on a completely different layer altogether after the first initial animation section, some of the other main parts are some of the hands and feet in some sections when I found I needed to focus on other sections of the animation first, and lastly, the details on the characters clothing, with the crumples and the folds as the character moves his body and limbs through this section of the animation.
For this animation procedure, I duplicated one of the frames I made with the full body on another layer to use as an example for the rest of the frames in this sequence for things like the length and size of the characters limbs so the shape of the character stays consistent throughout. Like the same way I did for my first test animation where I used the same method and I found it really helpful for doing that animation.




I wasn't sure what to make of this animation so far, I figured that I needed to implement the other details which will increase the quality of the character and will be the main reason why I decide to like it the most.
One thing that will be changed later in this procedure will be the timing of some of the sections and wether I need to implement some in-between frames in some sections lengthen the time.
After I finished that, I then went onto adding the each of the other features to the frames individually, each time going through the animation timeline again. I first started with the feet and hands, which I don't think turned out that bad.
After that, I then went onto the head animation, which was a little bit more difficult to complete for me and a little more time consuming. But I think overall, with time over making this animation and each of the frames with the facial expressions my ability to draw them and make the features will speed up.


After that, I then went onto adding the wrinkles to the clothing of the character. I wouldn't say this was the most difficult, it was pretty simple for me to complete with animating the different physics of the clothing as the character moves throughout the timeline, it just took a long production time to finish.
I found this slightly concerning and I figured that maybe for the next sections of the entire film, I'll cut down a bit on the detail I'll add for these clothings to save some production time for animating this film. I also figured, looking back over this section of the animation, that the viewers might not even notice the lack of details in this scene and for any other fast paced scenes that will be in the film. And also that this sort of detailed animation will be used instead for scenes that are a bit more slow paced and it gives the viewers time to register each detail in the animation.

After the clothings animation was finally completed, I thought of going for animating the hair on the character before going through the timeline again the adjusting the timings of some areas, but half way through, I decided against it as I thought doing the rearranging of the timeline would be best before hair as I figured that the motion of the hair will be determined by the motion of the character in this scene and that might make it look unrealistic if I animate the motion of the hair before adjusting the timing of the whole thing.

For the pacing of this scene, I planned to make the some of the momentum of the scenes where the character is jumping in the air and spinning to be sped up slightly to display the effort and energy he's putting into his jump, and also when his spinning to land back down on the ground.
For some other scenes, like when he's mid air and, will be slowed down to display his action to the audience more clearly and give them time to see what he does exactly. And also for this scene, I actually implemented a couple of in-between frames to lengthen it to an extent.



After i did some tweaking to the frames in the timeline and came to a result that I was happy with, I then moved back to the over layer and started to work on the hair animation again.
For the hair colour, I used a different colour so that I could see the difference between the black colour and the character and the detailed, intricate lines of the hair animation. All of which I plan to change back to black after I've finished the whole scene.
I have to say that I liked the outcome of this hair animation. It flowed really well with the character, especially the mid air scene where the hair bounces and hovers for a second before going down with the character again.


After I finished the initial animation for the hair, I then decided to go back through the first layer of the animation with the character and basically erase the sections of the character that gets covered by the hair, so it looks realistic, unlike the scene before this where I decided to leave it how it was.
It was a small detail but I still liked it.


For the next step in this procedure for this scene, I added some more layers to the timeline so I could use them for the pattern effects for the this section of the animation, like I did for the breathing effect in the previous scene.
At first, I didn't really have a clear idea of what I wanted the effects and the specific patterns for this scene to look like. After I while I thought of making a combination from the patterns used in the box scene in my story board, as well as the effects I used for my test animation where the character did a lot of the same same actions. But mainly I thought of going along with it and coming up with ideas along the way.
I planned to animated this sequence in layer. So I start with the basic animation of the effects, and then afterwards, go back through it and animated other various details and effects.
Also for this sequence, I plan to implement the use of the Tweening feature to test with it and practice using it and also seeing how useful it will be for the rest of the process.



For the first Tweening section that I added for this scene, was for a trial that was made by the character when spinning his arms around. I found this task to animate this pretty hard at first, with first off trying to actually implement the Tweening feature to the animation. But I also wanted to add another effect into this procedure, with making the trials at the end of the scene fade away, to make the trial act as if it where a sort of mist. For this I looked up a quick and simple tutorial on the internet, but I still wanted to play around with the feature for myself to get a feel for the technique, YouTube Tutorial 1, Tutorial 2 After a while a came to a result that was at least ok with, I think what could have made in better was maybe making the animation of the trial larger and wider, following the motion of the characters hand for a little longer, instead of making it a small short wave which just looked a bit odd.



Half way through animation these effects, I decided to move to another area of the animation that I wanted to change but I forgot to get around to it and I thought it would be best to change it now as it involves the size of the characters frame animations, which, for the same reason as the hair animation in the sequence above, would change the effect and the feel of the flowing motion of the pattern effects which I don't want to do.
I originally planned to have the motion of the character in this animation move more towards the screen as he does his acrobatic moves, all to increase on a 3D feel I wanted to make to increase the quality of the animation and make it more interesting for the viewers.
I first started off by selecting the last section few frames of the animation where the character does lands from his summersault and spins around, and then enlarged it for the main enhancement section of the animation. After that, this task went a lot more difficult than I was hopping for it to play out as. My initial plan was to then select the frames where the character is mid air, in-between the first section of this scene and the last one as described above, and edit them so they slowly enlarge eventually to fit the same size as the frames as the last section.
My plan was to merge those layers into one long layer so then i could then add a Tweening effect to make the character expand slowly until it becomes the same size as the characters in the last couple of frames.
I did some some basic research on this and tried to look up some tutorials on youtube to see if this feature was possible, but to no avail. One YouTube Tutorial.
It was only until i remembered this one YouTuber i used to watch who produces a range of different art medias, who made this one stick fight video using the same adobe animate program and used a particular feature to make a sequence of an animation (the stick figure character doing a run cycle), and then some how implementing that sequence into another timeline on the program which he then used the Tweening feature to move that character across the screen but by also keeping his walk cycle consistent throughout. YouTube Video. I now know this feature to be called a Symbol.

After i figured that out, i then did some more research on finding some more tutorials on the internet and also did some fiddling around on the program itself with this feature to see if i could get to a result i looking for. YouTube Tutorial
I struggled to try and make this feature on the program work in the sequence with trying to actually implement a Symbol into the program itself.
After a while, i came across a video tutorial which i found useful as it gave me a basic idea of what and how to work a Symbol feature on the program, it basically makes a separate animation file on the program from which i can make another basic animation of my choice from which i can access that file in my library and implement into my timeline on another animation file, Tutorial. But i still had a problem with the Symbol as when i made the Symbol in the library, and then duplicating the scene in the animation where the character is mid air and pasting it into the Symbol, and when i tried to implemented it into the original animation, the sequence didn't work and when i played through it, it just stayed on one frame consistently.


At this point, i decided to abandon this idea as it was taking too much time to complete and i figured it was turning out to be more research that i would need to put into my research page on this website. So alternatively, i re replaced the original frames in this sequence in the timeline and then went to the last few frames in that sequence and tried my best to enlarge those frames so that they gradually became the same size as the characters in the frames at the end on this scene.
After that short intermission was done, i then went back to the other layer in the timeline and worked more on the pattern effects over the character.
After i finished the trails that followed the characters hands, i then went onto the trials for the feet. I had this idea where the colour and various patterns used for the character were divided, and the theme for the patterns for the characters feet and legs were water and ocean themed, and would use a variety of different blues and shades.
My first idea was for when the character lifts his leg up from the ground would kind of replicate the same style as the one i did for my test animation, where a small circular radius forms around the foot and condenses before he lifts it off and releases a small blast of energy that continues to follow his feet as they go around, this also to increase the feel and momentum of the characters movements.


For this effect though, i planned to add one little detail where the theme of the small blast is more water based, so when he lifts his foot, small droplets of water follow and then fall to the ground.
I made one more detailed sequence where droplets, when they fell to the ground made small ripples in the ground. I found this process to be quite time consuming, and i didn't like how i had to redo it again for the other foot in this sequence. i really liked the look of it but again, i didn't know hoe i felt about having to replicate this same amount of effort and detail for making a one of these effects. Also when i went through the video again, i realised that i didn't notice this effect that much as most of my attention was mainly on the character and his movements.
So after that, i decided to erase the last few sections of that animation sequence and just replace it with a simple animation sequence where the droplets fly around but then dissipate before they reach the ground. This sequence was a lot easier to animate and a lot quicker, which is what i'll use for the other sequence in for the other foot.




I did that and implemented the same sequence of animation to the other foot as it left the ground, I then moved onto actually implementing the trial effects, like it did for the hands onto the feet with the same sort of the style and movement.
I wasn't sure what to make this section of the animation just yet. I did actually like the way it turned out, with making the character feel a lot more fluent. But there was still a lot of features I wanted to add to this scene to greater improve on the quality of it all with more effects and particles flying around the screen as the character moves, which is what I planned to do in the next sections of this animation procedure below.


Throughout the animation I also added a variety of different pool ripple effects around the character using the feature of the Tweening to smoothen it out, which was very handy in this animation process.
A particular place I wanted to implement a ripple was when the character lands on the ground after the summersault. To enhance on the theme of the ground in this film representing water and the ocean, so that when he lands, its like he's landing in a small pool.
I wasn't sure what to make to make of this effect either. I think its just a small detail that doesn't add much on its own but will amount with the rest of the effects that will be implemented later on. And I basically plan to cram as much effects and patterns as I can into this one scene and for the rest of the scenes in this film.

After the first trials were finished, and the rest of the small effects as said above, even though I plan to add more of these small effects as I go during this process, I then went onto the next section of the effects for this animation which is basically extending the trials at the ends of the original ones.
So I first went onto another layer and then with the same colour started to draw from the ends of the other trials.
For this whole process, I did a complex and strategic method of working where as some point, when the trials are at a certain length or at a certian position around the character, I then move to another layer on the next frame in the sequence but this time, instead of continuing to draw the trail on the next frames, I implemented a Tweening feature into that object to make it move for the last few frames in the sequence but a much smoother pace, and this saves me a lot of time with having to animate multiple frames at a time, and with this feature, I could replicate it around the screen at a fast and productive pace.
I continued to repeat this process for the rest of the trials in this scene until it ends. My idea was to make a sequence where there is practically a tone of wavy lines around the screen and the character to really increase on the feel of the fluency of the whole animation.
This process took a long time to complete but it wasn't difficult, it just required a lot of manual labour which took a long time and I'm not disappointed with that.



After that entire process was complete, I then went to the beginning of this scene one more, and then went onto another layer, and now for this procedure, I planned to go through the animation again and add some more details to some of the trials, like small hatch drawings with different colour and patterns.
For this, I mainly focused on the original trials that followed the characters hands and feet. And for this, I used the same colour to avoid using any more colours than what I've already used as I feel like if I did, it would begin to look childish and thats not what I'm aiming for.
After those small details were complete throughout this scene, I decided to add one more detail of animation to it, which was basically a sort of partial effect where when certain actions were made by the character in the scene, a small burst of particles of different shapes and colours came flying around the screen in a slow movement that eventually dissipated in the air.
For the first partial effect, I positioned it when the character was in his summersault and splays his hands and legs out, as I thought this would be a cleaver place to position it as it sort of acts like he's holding something close to his chest and then releases it.




I then also added another partial burst after that one when the character lands on the ground in one foot. I liked this as it also again greater increased the energy behind the momentum of the character as he lands on the ground, as it acts like the energy is burst out around him in the partial effects. For this effects, I used circles, or rather ovals (as I wanted to increase on the feel of a 3D perspective, so it a side look of the circles), to again, represent and increase on the feel and theme of water, so they act as sort of water droplets.
I really liked the outcome of these two effects in the scene, as they gave a sort of visual effects feel to the whole scene instead of acting like an organic motion like the rest of the other effects in the scene. They felt like an add on which I find really appealing to look at when watching, and I'm sure the audience will like it as well with this theme of multiple medias implemented.

After I complete the effect and looked over it, I then wanted to add more particle effects throughout this scene in certain areas like at the ends of the trails, to act as sort of water droplets at the ends of the liquid looking trials in the sequence. But all with the same slow motion effect as the particles above.
I started with some basic shape particles at the end of the scene where the character was spinning around before the scene ends. I wanted to make it so that I only had to use a basic Tweening effects to make the particles move.
After trying to implement this feature, I realised that I didn't like the look of it when I played it over. it just didn't flow well with the trials and the scene in general, and I realised that really the only way I could get the particles to flow well was to animate each individual frame and have better control of the momentum of each particle in the sequence, like basic animation, but this process would take too long and in my personal opinion, I wanted to finish with this scene and move onto the next one as to save time and also, I was getting tired of working on the same scene for the past couple of days.
So I scarped the red particle scene and decided to leave this animation scene the way it was, which I still thought was goo regardless.

Before I went on to the next scene in this animation, I had to take into consideration an alternative method of getting though this final film animation, which was to have to cut down on working on some of the planned scenes I had for this film that were displaying in the landmark frames in the animation, all so that I could get the actual animation done in time before the deadline. For this, one of my teachers gave an evaluation in this particular procedure and gave me some feedback on her idea of what I should do in order to complete this task.
Her idea was that I focus on only certain scenes I planned for the animations story that will tell the basic story line of the whole film in terms of the change in moods and what position the protagonist is in at that moment of time, and also all the scene that will represent my skills for animation with the particular features and tropes that will be presented in that particular scene. For example, the next scene in the sequence where the protagonist interacts with the bird character as his friend, to represent my skill of human body language and emotions. Also the scene where the character is hurt and is kneeling down holding himself, and then there is a close up of his face as he looks down at the blob thing of the bird character as it made its way to him. This scene could could also represent my skills in facial features and human emotions and how well I can present it.
So after I finished the previous scene in this animation, I then made another layer which I then used to go through the entire length of the animation and basically copy and past the certain scenes I made in for the landmark scenes at the beginning of this project, into this new scene which will represent and basically fill in the sections of the animation I'm going to leave out animating, so the audience still has a basic idea of what the rest of the story and visual of the animation will look like. With also leaving out the scenes in the animation where I do plan to animate a scene.

After I finished that, I planned to start on the scene where there is a fire work explosion on he screen that came from the characters hands in the previous scene. The reason for this, is because I plan that there will be trials coming from some of the particles from that explosion that form and merge together to create the bird character, which is what I'm animating animate for the next sequence, so I thought starting here was the best for the audience to get a clear idea of how the main character gets introduce to the bird and interacts with it.








For this effect, I basically replicated the same procedure I did to make the explosion effect on the test animation, using the same sort of tropes and details, such as the strange tentacle shape that spreads across the screen and also most of the particle effects around it as well. My plan was the same for the previous scene, where I basically try and make as many effects as I possible can in this one scene so that it looks visual appealing to the audience.
For this entire scene, I exploited the Tweening feature as much as I could in as many places and details in this animation sequence, so for places like the tentacle in the middle of the screen and also for the various other particles around.




One of the effects that I like the most was this effect with the red square shapes and how they spread across the screen in a natural manner. I wanted to make this effect to add a sense of 3D to this scene with how some of the shapes look closer to the screen whilst others are further away. I liked the way this effect turned out, with the use of the Tweening feature, it was a lot easier to complete than how I would have done it normally by free hand. However, this effect still took quite a while to complete as there was some problems where which caused some of the shapes in the sequence to move in the wrong direction, but I still managed to get around this with a little more labour work.


For most of the other effects in this scene, there wasn't really a specific reason for each of them other than for more quality. One of the effects however I did intend which was some red particle effects that I planned for in the next scene will change and morph into the trials that will then change into the bird character.





After this whole sequence was complete and the quality of the explosion was at a level I thought was at best for the scene, I then had to come up with an idea of how to proceed for the next scene, which was basically where the entire screen is supposed to move to follow the trials that will form from the partials, as they fall toward the ground, or rather the bottom of the screen.
After doing some brainstorming, I came to the idea of trying to exploit the same feature that I tried to use for the previous scene in this film for when I was trying to make the characters movements more 3D by making the scene where the character is mid air in the summersault move slowly closer to the screen. The feature called a Symbol.
For this, taking into consideration my failed attempt for the last scene where the symbol effect didn't turn out the way I wanted, I took to the internet to look for a tutorial to help me get a better grasp of how to actually use this effect. I found a simple but useful tutorial on YouTube which basically told me everything I needed to know about this effect, which as I understand is a useful feature which is basically like another adobe animation program with its own timeline and frames and which you can import into another adobe file in the timeline but this time it just acts as one long frame, that when you play though still plays the same frames through itself and even goes on repeat. The time when I found the tutorial useful 5:27 - 10:37.
For this, I made another quick file on adobe animate to test this feature out. I first went to the library on the program and created a Symbol, I then went into that symbol, which took me to another file on the adobe program with another timeline, from which I made a simple stick man animation in a walk cycle. I then went out of that symbol and back into the original animate file, from which I then took the symbol form the library and implemented it into the new timeline, extended the length of it and then, to my amazement, when I played it though, the animation of the walk cycle play as well.


I plan to implement this same feature into my FMP final animation by making the same symbol and basically replicating all the frames I made on the timeline and importing them into that symbol, so that when I import that symbol in the timeline, I can then animate it using a Tweening effect to move the whole thing for the next scene in the film.
After that, I went back to my original FMP film animation file on Adobe, and then carried out with the task that I stated above.
I went to the Library at the right hand side of the screen, and then created a new Symbol that I labeled "Fire Work Exp" the Exp short for explosion. I then basically duplicated all the frames in the timeline for the details of the explosion for this scene and pasted it into the Symbol files timeline.
I then went back to the original animation file, and then dragged and dropped the Symbol file from the library onto the animation screen in the middle, this then created a new frame in the timeline which when I played through, had the sequence of the explosion animation in it all, and it also had it on repeat like said in the tutorial above.




After this was completed, and I repositioned the explosion effect to where the original was, and also deleted the original frames for the fire work explosion animation, I then went onto implementing a Tweening feature into the symbol frame so that I could then begin t he procedure of making the whole animation move across the screen like I planned above.
I was planing to make the whole scene move in a very cinematic way where as it moves, it also tilts to give the audience a dynamic feel for this stage of the animation, and how also, I plan for the streaks to move in the same ways as they go across the screen.
I really liked the way this turned out. The whole movement of the fire work in the scene was exactly the way I had envision in my head.


When I made the Symbol and copied and pasted the frames in this timeline into the timeline in the Symbol, I made a strategic plan to keep all the frames of the detail in the explosion with the red particles in the original timeline and not in the Symbols. This was for preparation for this next section of the animation procedure, where I planned to animate these particles separately from the whole Tweening effect I added for this section. My plan was that when the fire work explosion moves across the screen the particles would then move in the opposite directions and morph into long streaks so for the next scene they merge together to make the bird character.

So far this procedure has taken a long time to animate but I've come to the basic structure of the all the streaks and the directions at which they'll take when moving across the screen. I plan for their movement to mimic the same sort of movements I made in my second test animation where there were similar looking streaks moving across the screen and then came together to for a spiral streak, which I liked the look of a lot and want to try and replicate for this animation sequence.

After I complete the animation between the ahead design of where I plan the streaks will go and move, and the beginning animation from the particles that came from the explosion, I just continued with the animation of the trials from there. I planned for the movements of each of the trials to act sporadic and I didn't really animate them with a specific root in mind, but that all the trails, when I go through the animation scene again, moves across each other in fluent and satisfying movements so they look appealing to the viewers, like the same way in the example of a scene in my second test animation as presented above.

For the ending of this scene of the animation with the trials, I planned for a split second at the end where all the trials congregated together in one sharp point facing down to the ground, and then cut to the next scene, where the point of the trials then hit the imaginary ground below them and make a small explosion effect under it. Which then from that explosion, another trail will come out from, and then in the next scene, will play around with the main character and then reveal itself to be the bird character.
For this transition where the trials crash into the ground, I wanted to implement this one effect which I used for my previous previous animation project just before the scene where there is the actual exposition animation, which is basically one frame in the scene which is a complete black cover and has the effect of the explosion on it in complete white. This effect is intended to increase the impact of the explosion for the viewers, and I just wanted to see what it would look like for this part of the animation and where I liked it.
I'm not entirely sure what to make of it. The whole scene at the minute looks a bit unnatural with the way the scene stops immediately after the impact, but for that, I plan to smoothen it out a bit by using the same symbol feature as I used above, to convert this whole last scene into that symbol and basically control the movements of it after the impact, to make its movements have a smooth transition and have it stop immediately after the impact. Its only at that point would I find where the explosion effect fits with this scene.




Before I moved onto that part of the animation however, I decided to go back to the beginning of this scene quickly and add a couple more details to this whole trial streak scene, like particles flying around and some detailed patterns in the streaks themselves and, to increase the quality of it all a bit.
I planned to also animate some other details to these streaks, with adding some patterns into the trials themselves, like I also did for some for the trails in my second test animation, which were just some form of hatch drawing in them to increase the feel of the speed of that moving trial, like seen by humans vision when a fast moving object moves past them, or a camera, and their eyes can only register some of the details of the object with, and the res of it is turned into blurry streaks themselves pointing into the direction of which the object is moving. I decided against this detail as it would take a long time to animate and now, I'm mainly primarily focusing on time duration of each section of this animation and how long they will take. Either way, I still like the look of the details for this section of the animation.


After that, I then went back to the end of this animation section where the trails crash into the ground and continued with the procedure for this section of the animation. Before moving onto the next frames of the actions for this scene in the film, I first made another Symbol to copy and past the last frames of this animation after the impact into so that from here, I planned to do the same technique I did for the explosion animation when I had to move it across the screen without having to work more intricately and more difficulty to move them on the frames I did in this original timeline for the animation. For this, I planned to use the symbol to move the entire last section of the animation slightly after the initial impact and basically smoothen its movement out from the fast paced movements in the last scene, so it gives the viewers the idea that the momentum of this animation is now slowed down, instead of it stopping immediately like it did before and looking mechanical and un-natural.
After that was complete, after implementing the symbol onto the original timeline of this animation and implementing the Tweening features to make it move across the screen. I then made another layer on the original timeline under it to animate the next sequence in this scene, which was the second trial that comes out from the explosion and bounce around unit the scene moves onto where it then played around this the main character. The reason I made this layer in the original timeline and not into the same symbol as the crash scene is that I found that most of the movements in this trail are separate from the movements of in that other scene, and it would be easier for myself to animate these trails separately and make there movements more precise.
For this trial, the idea for it was for the same reason as for the scenes above, to continue the continues flow and movement of the whole animation. I thought of this idea for the same reason, with how all the trials crash to the ground in the first place and the momentum of it could carry through and so I came to this conclusion of a continues bouncing trial. This movement could also reflect the type of emotion of this soon to be bird character of the trial, and of the scene in general, which is meant to be ecstatic and exciting.
The idea for this trial was to implement a 3D feel to it with the bouncing trail moving closer to the screen and past it. For this scene so far, I made two bounces, and for the last one, I plan to move it across the screen in another sort of fast paced scene as the last one. At this point as well, the entire screen would also move and the same time in the opposite direction until they are off screen, like the fire work explosion effect form before. So for this, I planned to make another symbol, this time for the frames for the two bounces that happen in this scene, and move them along with the other explosion effect in the scene by implementing more Tweening effects to both of them. And then I plan to make another layer in the original timeline to move the last bounce of the trial across the screen.
Before this, I added some small details to each of the bounces with when they bounce on the ground, to increase the quality of it. I first made one where they mimic the same effect as the crashed trials, but this time with smaller explosions. I also used a Tweeing effect to move the trails from the bounces to out more so, to smoothen it all out. And lastly, I added another effect to the two small impacts in this scene, which was a small ripple effect like I used for the fire work explosion in the scene before. This was to increase the theme and the feel that the ground in this animation is water based.




After all that was complete, and I made the two symbols scenes line up with each other when they move across the screen by using the Tweening effects, I then went into another layer in the timeline, and then went to the end of the animation when the last trial hit the ground and then started to animate the last trial then coming out from the last small explosion and speeding past the screen at a fast past, and having it come closer to the screen as it moves. I then planned to make the trial move around a bit before disappearing and then I plan for it to move onto the next scene where the trial moves around the main character and then turn into the bird character.


After that, I moved onto that scene, I went back to the beginning of this small scene with the trial to add some more small details to it like I did with the other trials from before, adding some liquid droplets coming off the trial. Also for this scene, I decided to add the pattern details to the inside of the trial itself, like I originally planned for all the other trials from before. The reason for this is that I felt like it is a matter of perspective, and you could only see the details in the trails when its up close to the viewers. And also I wanted to make it so that this trial was in some way more important at this stage, as just before, when its going to turn into the bird character, and these colours in it, yellow and with the red, are to symbolise this as well, as the main colour scheme for the bird character is going to be red with some yellow. The reason I chose this colour scheme was because it reminded me excitement and in some way energy, which is what the bird character is supposed t resemble in this film.
Personally, I liked the way this trail turned out. It looks really satisfying as the scene plays out.


Before I went onto the next scene with the character, I wanted to add one more detail to this whole scene of the animation. Other feature I basically picked up on when doing my own animation personal animation and taking inspiration from the film and videos I've watched in my own time. This feature is where in the background of the any scene, where is a series of hatch drawings going in one direction, this effect is meant to imitate the particular type of trope that is scene when and object, or you move past an object really fast and your eyes can't register all the details of the object clearly and you only see a blurry version of it instead. I've seen this trope being used a lot in many different visual medias to basically increase the feel of the characters movements in the scene, and of any object in an animation, like I did for the characters movements in my first test animation, which I liked the look of. I wanted to add this same feature to the background of my animation to see what it would look like.
I went to a layer in the timeline that is under all the other timelines for this scene and then basically started drawing strait lines across the screen. I did this for different times on three individual frames. I then repositioned the direction of which these streaks where going (diagonally, in sync with the red trials in this scene) and then basically duplicated the frames to match the same duration of frames for the trials. I also lowered the opacity of them so that they kind of blend in the background and don't entirely distract the viewers from the red streaks in the scene.




After that was finished, I then went back onto the next scene where the bird interacts with the main character. For this entire scene, I had a particular plan for how this whole scene would play out and how the character would get introduced. I planned to animate the whole of the characters movements that he would do in this scene in a Symbol, and then I would implement that symbol into the original timeline and move the whole scene in a particular sequence where its like the camera is moving closer to the main character and the events, in a sort of dramatic 3D sequence. The same goes for the bird characters procedure in this scene.
For the actual movements of the character, I planned for him to mainly move his head around looking for the trial that circles his for a whole until stoping in front of his face, and the main character stops his face at the same time. I planned for this movement to the very basic and simple and I planned to display my ability by making human actions and body emotions.
I started with a basic couple of frames where the prime aspects of the characters actions play out, with him lifting his leg as the trial moves under it and then the couple times when he look around himself before stopping for the bird character in front of him.





After I finished these rough landmark scenes of the characters movements, I then went onto another layer on the timeline and started to animate the scenes in-between each of these frames to make the moving actions of the character to get to and sync up with these scenes.
For this procedure, I didn't want to use the stick man examples like I did for the first scene at the beginning of this animation where the character started to do his dance moves and the patterns started to form from his movements. The reason for this is that I find that style of animating a scene is for scenes where the character does more elaborate and generally more actions in the scene which would be hard to animate solely (even with the rough landmark scenes), for this scene however, the characters actions are a lot more tame and they don't move around as much, which I find that I could animate more easily without the need for more detailed assistance before hand.
For the different parts of this animation, I decided to animate the legs section of the character and the head separately in different layers as the scene I had layout in my mind had the actions of the head and the legs doing different elaborate movements from the torso and it would be better to animate at different times during the procedure of the animation.
I imagined the legs to be doing a lot less moving than the rest of the body, so I made them stay mostly stationary throughout the animation.








I planned to implement the rest of the details on the character like I did for the last scene with this character. Simple details like the hands, and also more complicated details like the wrinkles in his clothing and the his hair effects
I planned for the general emotion of the character in this scene, in his facial features and in his body actions to be happy in a way but also curios and slightly concerned as he tries to get a better look of the bouncing trial that circles around him, I planned to display this emotion his facial features throughout this scene. This continues until he comes face to face with the bird character as it explodes into life from the trial effect, from which his expression immediately changes to a happy surprise and joy.



I made it so that the character looks both ways of himself to act for looking for the trails that would encircle him three times in total, with the last one being where he stops and to look at the bird character in front of him. The reason I did made him turn these many times was to over exaggerate the theme of this scene with the trial circling him to emphasis that this trail is supposed to act playful and it also provides a long duration of time for me to animate the trial effect mingling with this character and display the patterns that it will make and also generally, give time for the audience to understand what the scenario of this scene is exactly and what to take from it.
Before I moved on from this side of the animation procedure, I decided to add one more scene to the end of this scene with the characters actions that wasn't really in my mind for how this scene would play out, but I wanted to implement it into this scene as I figured I needed to extend the duration of time for this scene as it wouldn't be long enough to constitute the time of this entire scene before moving onto the next one where as I planned for in the landmark scenes.
Its basically a simple scene where after the character gets surprised by the bird, he then decides to lean forward slightly, raising his hand as if to touch it before the next scene where it shoots off in the opposite direction and then the next scene displays how him moving across the screen in a fast paced sequence.

I really liked the outcome of the basic animation for the characters movements in this scene. Personally, I think that it the best scene in this animation so far in terms of how well the characters motion flow and also how organic the movements of it is, I think it looks extremely natural like how a real person would move in this scene and I'm really proud of that. I hope I can animate as well as this style for the rest of the characters motions in this entire film.
What made it good, I think, was the way the different appendages of the characters body moved in this scene that made it look so fluent and flow. I used this system where when one of the characters body parts moving, there is this slight pause before the other body parts moved in the same direction, which I think is what made the characters movements fluent and water like. I'll take this into consideration when animating the other scenes in this film with the protagonist.
After I finished this basic procedure of the characters movements, I then went back to the beginning of this scene to implement the various different details to the character like I planned above.
I started with the hands for the character which I thought would be difficult to complete as I don't really have much experience with drawing hands and when I did, I considered them to be not that great quality. But to my surprise, I liked the look of these hand designs for character.
I didn't have a particular idea of what the actions of the hands would be like during the procedure of this scene, I guess I just went for a random approach and didn't really mind what the outcome would be. I did want to add some various different hand actions throughout though, like clenching his fists and releasing them, and also splaying them out in the scene when he's surprised.



After I finished that detail for this scene, I then went back to the beginning of the scene again, this time, I went to the layer with the frames where I animated the characters legs in, and then in this, i preceded to animate the detailed wrinkles and folds of the character trousers like I did for the characters body in the first scene of this animation. This procedure was pretty basic and easy. For this time though, I wanted to try and not animate a lot of details in this clothing like I did for the previous scene and which I declared had taken up too much time which is what I wanted to try and preserve for this scene in the animation. I feel like I still added to much detail, and which took a lot of my time again. I plan, for when I animate the characters shirt, to try and keep the details to a minimum, all to save time.
Regardless, I still liked the look of this animation in the procedure.

For the t-shirt and hair animation of the character, I had this plan to animate them with the style of this wavy motion where the trial (which will turn into the bird) moves around him in the playful way. For example, when you stand next to a fast moving train and the displacement of the air causes your cloths and hair to flap around in the same general direction of where that train is going, or more simply, when your standing outside and a gust of wind blows your clothes around.
So for this, I decided to animate the trial effect for this scene first so that I then have an idea of the physics and the motion of the where the trial is going and animate the motion of the t-shirt and hair on the character, and make them wave in the same motion.
The reason for all of this was to simply add more quality to this entire scene and really enhance on the basic physics of it all to make it look more believable.
Before I did this, I did one more small thing to all the frames in this sequence, which was basically lengthen them a little to match the same duration of time that this whole scene lasted for, like I planned above. Also because I found that this scene moved too fast for the viewers to understand what the characters motion where, also, it looked too un-natural for the movements that the character did.


So from there, I went onto another layer and then started to animate the same red trail effect that I made in the scene from before. I wanted to make it so that the trial covers all the areas around the character from where he was looking from and then stopping on the right hand side of him where he then turns into the bird character.
My general plan for the trails movements where to make it have a skittish and sort of frenzy motion to it when it moves around the character, so it displays a series of sharp and fast movements throughout this scene, like small zig zags and also skittish sort of tense movements when its stopped for a moment like a sort of fire fly in the night, or another example (the only one that I could think of) could be the fast and frenzy movements of the "Golden Snitch" from the 'Harry Potter" films.
After this, I planned to go back to the beginning of this whole scene to animate in some more trials at the ends of where the red trial had gone, like I did for the first scene in this film with the characters movements, by implementing a Tweening effect to them to smoothen out their motions and make them look more fluent. The reason for this in this scene is that so the motion of this trial when it moves around, is more comprehendible for the viewers when they watch it, as when I looked back over the scene, I figured it was a bit hard to follow the trials movements and understand what's going on.


Before I added the trials to the ends of the red trial in this scene, I went back to the beginning of the scene first to go through this scene and start to animate the clothing effects on the characters body, following the motions and the air movements of the trial as it moves around the the character, like I planned above.
I didn't really have a specific plan for animating the clothes on the character, I just went for it and used my own initiative and imagination for how the clothes would move exactly during this scene.
This process took a lot longer to complete than I was initially intending. I had to animate a lot of repeated patterns that the clothes would make, which required me to go back and forth a lot to see where exactly the next wrinkles would be on the character for the next. The Onion feature in this program helped a bit (this feature is the thing on the screen that always me to see the content and drawings on the previous frame and the next in a different colour and lower opacity, this feature is very useful to me when making this entire animation and previous animations as well), but I needed to get a better idea of the movements in these scenes.
As planned in the paragraphs above, I planned to make the motion of the shirt on the character move in the direction of where the trial was going, this also took a lot of time to animate as I had to perfect these motions in order to get them to look believable to the viewers.
Overall, I like the outcome of this effect in this scene, I think it looks detailed and I think the viewers will at least get the idea of what I was going for for the clothing effects in general. In honesty, I don't really know how to grade my work on the physics of the clothing as I've never done it before in any of my other work, and I didn't want to look up any tutorials and spend time trying to research and practice these skills of animation as to save time. But I think that this is the best work that I could have produced for this scene and I decided to go with it.





After I finished these clothing effects on the character throughout the scene, I then went back to the beginning of this sequence again to this time, go on a different layer, and implement the hair hair effects on the characters head.
For this, I followed the same sort of the style and effects that I did for the clothing with the particular effects of how it moves with the momentum of the trial effect and flows with it as well. I planned for the general physic of the hair to be the same as I did it for the first scene, which I imagined for the characters basic design, which was a fluent looking hair style that is basically cut very long and only consists of rectangular shaped sections on the head that droop down the sides, with all the hair around the side cut to the scalp.
Like the hair effects I made in the first scene with this character doing movements, I created and the drew the hair lines out of a different colour from the regular black of the rest of the characters body so that I could primary see where each of the strokes of the hair are and that I don't get them confused compared to the same black of the character. After I finished the whole hair animation for this scene, and I was satisfied with the result, I then selected all of the frames with the hair and turned them into the same black of the character like I plan for it to originally be.




After that was completed, I wanted to add one more detail to this animation where, like I did for the first scene with this character, go through the animation again the basically erased the certain sections on the characters head and body that were covered by the hair. All if this to increase the quality of the scene and to make it look more realistic.
I really liked the way the hair turned out in this scene, like I also did for the first scene. It all flowed really well and looked very satisfying, especially with the way it moves to the motion of the trial which I think is impressive for my length of ability in this sort of area. I hope to continue with this sort of style of animation for the rest of the scenes in this film.


After the basic features and structure of the character for this scene was finished, with his hair and his clothing, I then went back to the trial effect animation for this scene and focused on implementing the rest of the details and effects for it to completely finish this scene.
As stated before hand, I planned the animate some longer trail effects on the ends of the trial itself, like I did for the trials in the first scene of this animation, where I also implement into it a Tweening feature and another feature so that it moves out slowly across the screen from it original momentum and also turns transparent towards the end. I wanted to add this same effect to this scene to keep the general theme of the style of the content throughout this animation film, but to also mainly extend the duration of the path of which the trial takes in this scene so the viewers can get a better idea of the position of it, as I personally think, when looking through this scene again, that the trial moves too fast and will confuse the viewers when they watch it, as they wont really understand the nature of this trial and its personality in the scene.
So I went through the same procedure I did for the first scene in this animation by going onto different layers in the timeline and start to draw some more trials on the ends of the original, extend the duration of time for that one frame, and then use the move tool in this program to alter the trial for the frame at the end of the entire frame, so that it moves in motion with the momentum that the trial was going in. I then implemented the Tween effect in that frame which made that length of the trial morph into the other one at the end of the frame like I planned. I then also implemented some other features which made the speed of this movement move in a different way where its at a constant speed at the beginning of the movement and then slows down towards the end, and also another effect where it slowly turns transparent as well.
I repeated this process for the rest of the trials in this scene.
I liked the way these turned out as they did what I planned for them to do, which was give a better idea of where the trial had been in this scene and it also, generally, all looks satisfying to watch, with its fluent movements and the way it dissipates, really looks like smoke which adds another really nice effect to it.


After that, I wanted to add some more small features to this animation before the last scene where the bird character comes into play, and then I have to focus on a whole set of other effects for that before moving onto the final section of the scene which involves the Symbol feature.
For this, I wanted to add some particle effects to the sections where the trial seems to stop and, in an unintentionally way, observe the character before bouncing around him to avoid his gaze. I went for red and yellow coloured particles as I wanted the red to also consist of the colour pallet for the bird character, as I feel like these colours represent, together, excitement and playfulness.

Another feature I added to the ending of this trial in the animation before the sequence where the bird character gets introduced, was make an effect where it seems that the area around the ball of the trial effect implodes, like I've done for many other features in this animation and in my previous test animations, before the initial explosion, all to increase the feel of the explosion effect with the intensified and concentrated energy that seems to reside in that ball at that moment. For this, I animated the particles around that ball to fall back towards the ball, and I also added another feature with a ripple effect, like I did for the first scene at the beginning of this film, but in reverse.

After that was complete, I went onto the procedure of animating the bird character in this scene. For this procedure, I planned to animate the bird similar to the way I did for my second test animation, with the same sort of movements and the style with the way his wings flap and his body motion to empathises physical action of the bird.
For the the movements and the attitude that I wanted to go for for this bird, were to make it hover for a while to display to the viewers the introduction of this character in this film, and then for the last section of this scene, before it cuts to the next one, I planned for when the main character puts up his hand to try and touch the bird, the bird responds as if he's shy to it and then as the scene transition dashes away for the characters hand in the opposite direction, which he then displays another series of patterns and also the main character comes in to run beside him doing the same sort of actions (all of which I don't plan to actually animate for this sequence, I'm just explaining the rest of this sequence as I planned it).
I liked the way this scene turned out. The motion of the bird was smooth and it looked realistic, to the certain style of this animation that realistic looks like, and the way his momentum of the birds energy makes it really feel like he's hovering in mid air.


After I finished this entire initial animation of the bird for this sequence, I then went onto animating some small details and effects around this scene like I did for the rest of the content before hand to increase the quality of this scene.
The first thing I did, which is what I had originally planned for the original character design for this bird character, was add some simple hatching drawings along the side of the birds wings to create the effect of more feathers on the characters body, as well as his chest. I was sure about this detail for this animation as I'm always sceptical about my hatch drawings for any of the designs I have for this animation film as they don't look professionally and are a bit messy, but to my surprise, I liked the look of this effect on the character a lot, it adds the kind of effect and detail I was looking for this design in this animation.


After that, I went onto adding some basic effects around the section where the bird explodes into life. Like most of the other effects I added to this section of the animation already with the ripple effect going out, as if dispersing the energy from the charge up from the scene before. As well as some more particle effects, all really to instigate the same theme I'm going for for the whole of this animation, with cramming as many effects in as possible, in hopes of making the scene look satisfying. I made these particles in a sort of 3D effect, with making some of them move closer to the screen whilst others further away, just to add a bit more creativity than the regular types of particle effects I'd done for the previous scenes.

After those effects where done, I wanted to add one more effect to this scene before moving onto the procedure of creating a Symbol and moving the whole scene in a specific and dramatic effect. More details at the bottom.
I wanted to add another effect like I did for the scene in my second test animation with some feather effects, and the way they come off the bird character as he moves and they move around him. I wanted to add this feature as to display the typical tropes of a real life bird, and the way that feathers would moult off the bird when they make sudden movements.
For this scene, I didn't put in any particular research as to the basic movements and physics of how a feather would move, so I went with my initiative and went for a specific plan to follow the air waves and vacuums of the birds wing strokes, and then made the flying feathers around it follow those currents, to make the whole scene feel a lot more realistic and physics based.


Before I moved onto the next stage of this animation for this scene, I just added one more simple effect to the birds motion animation with his tail, and added an extension to it where I also implemented some Tweening effects to the smoothen out its motion from the characters momentum and the way he moved then, like I did for the trial effects in the previous scenes. All to greater smoothen out the birds motion and make it look more satisfying to the viewers.

After animating the whole section with the bird, I moved onto the next stage of animating this entire scene that I had originally planned for to transition from the previous scene with the trial effects.
My idea for this whole section of the scene to play out, with the introduction to this scene after the last one in the film, was that I envisioned a sort of dynamic 3D aspect where its like the camera of this screen on the animation is slowly moving closer to the scene of the main character interacting with the red trial/bird, which I planned to be the same trail that the camera followed the fast paced movements of in the scene before, and tries to follow through with the momentum of this until slowing down towards a close up of this bird scene, and I also planned for it to closer up closer to the bird itself to present it's presence more so to the audience.
For this effect, I created another Symbol feature, like I did for the other scenes in this animation with the fire work explosion and the other small explosion with all the trials, which I used to make them move across the screen without having to move each individual frames I made for that scene, which was really useful.
I used the same method for this scene, and then went onto animating this scene to make it enlarge closer to the screen using the Tweening features.


For this procedure, I looked up a quick tutorial I remember watching a long time ago which gave some useful information on how to use some of the Tweening features which I had planned on exploiting to make the smooth moving motion of the entire animation scene for this specific scene.
I found it useful as it told me that about one particular feature of one of the Tweenings which was a way to see the trial made by the moving object (the animation scene) as I moved it across the screen form one end of the layer in the timeline below to the other. And I used this feature to map out the certain areas of where the animation scene would go through, and how fast each of the movements would be.
This procedure turned out to be a lot harder to complete than I had initially thought, as this feature of the Tweening was a lot harder to operate than it appeared on the tutorial, and I didn't want to go searching on the internet and doing research to find the problem. And I didn't want to use the other Tweening features as it turned out to be harder to complete this animation scene than with the first feature. So after a lot of tweaking and fiddling with the program, I came to an outcome of this scene that I thought wasn't that bad. In honesty, I didn't really know how the outcome of this animation would look like from the vision I had in my head, I only really had an idea of how this scene would play out but I wasn't sure how to recreate it on the animation. So all things considered, I think that this scene turned out the best that it could be for my ability.




After that initial section of this scene was complete, I went to the end of this scene to add one more effect before moving onto the next scene.
It is just one small detail where in the scene before, the bird character looks like he's getting coiled up and ready to dash off into the opposite direction of the character. And for this, I basically followed through with this animation before the scene initially moves onto the landmark scenes for the rest of this animation before the next scene that I planned too animate.
I animated particular effects for this last scene to increase the feel of the movement speed of the bird like animating streak lines on the characters body, like I did for my first test animation for the same reason, as it looks like the characters features are getting blurry at the speed at which he's going. I also added the same sort of details I made for the previous scene in the background, which were also streak lines, which I found to make the scene also look like its accelerating at a fast pace.
I wasn't sure what to make of this small detail, for the last part of this scene. Looking back over it, I don't really notice it that much before the scene cuts to the landmark scenes, but I feel like the audience will notice it as it may be short of fast, that's probably be what they'll notice when they watch it.



My initial plan for this section of the animation was to mainly focus of the bird scene of this animation where the character interacts with it as it was planned so that I could present my skills for displaying human and character behaviours. For this I think that the scene didn't turn out the way I wanted it too, as you mainly focus more on the other effects that appear throughout this scene, with the fire work explosion and the red trial effects. All of which where just supposed to prepare for the scene with the bird effect, the red trials from the firework explosion, to the red trials which then go around the screen toward the character (who's supposed to be off screen somewhere close), from which the scene above is supposed to play out. But in honesty, when I looked through this section again, I didn't really notice the scene with the bird, it was all too fast paced and I couldn't really tell what was happening. But that could just be my perspective of it.
But in another aspect of this, I find that all the scenes I made for this entire scene are still impressively made and look satisfying to watch, and I think that the audience will enjoy watching it regardless. For that section of this entire scene, I think it turned out really good.
After that was all completed, I then went onto the next scene in this animation that I planned to animate from the plan I had made before hand where I focus on only some of he scenes in this film that I already made in my story boards and in the landmark scene throughout the animation aready. For this scene, the antagonist is supposed to be introduced into the film, which makes it important to the story of this film and to the audience to understand the events, to some extent.
For this scene, it is supposed to take place right after the scene, as displayed in the landmark scene before, where the character looks like he's physically throwing his patterns and energy in all directions around the screen, as a display that this scene and the protagonist is at its peak emotion for happiness before it turns the other way with the introduction to the antagonist.
For this scene in particular, is based after that scene at a far away angle shot where the gelatinous form of the antagonist is introduced, and then in the next scenes, it progressively moves closer to the character, with the character being oblivious to its presence, all of which is meant to follow the tune of the background track and the build up in it until the drop where in that scene, the antagonist attacks the protagonist.
I started off by animating the scene with the main character standing in the screen as presented in the landmark scene. For this, I took inspiration from the section in my story board of this scene as I liked the look of the patterns in it. After that was completed, and I implemented some Tweening features in this scene to make some of the particles move slightly in this scene, (the motion of this scene at the minute is supposed to feel slow until the drop with the introduction, and then the mood picks up again) I selected all the layers for this effect and moved the whole scene at an angle in the corner of the screen as displayed in the landmark. For this whole scene, I had a plan after the initial animation is complete for this entire film, I'll go back through the animation again to use this one feature I saw on the program which I basically a camera feature for this animation, where I can move the screen on the animation program itself around instead of moving the objects on the screen my self, like using the symbol feature but for this section of the animation, I wanted to use this feature as it might be easier to operate with the slow moving motion that I plan to take place in this scene, and also to try and test out this feature from the program and get a feel for all its resources. The motion that I had planned for this scene was that the camera would stay focused on the main character and so would the audience, and then the screen would slowly move down to the section where the antagonist will move around and make himself known to the audience, all as a sort of dynamic scene to introduce this foreign entry that has entered the film.


After I finished the last few details of the first animation for this scene, I then went onto animating the protagonist for this scene. For this, I had a plan to animated one of the particles from the main character and transform it into the black and scary form of the antagonist. I'm not entirely sure what or where the reason for this idea came from, I think the original idea was that it was supposed to act more on the symbolism of this film in general, with how the happiness of the main character can also turn out to be the thing that he most fears, which is the monstrous form of the antagonist, or something like that, but I'm not so sure about that. Nevertheless, I still went with it as I didn't have any other ideas of how to introduce the antagonist, and I didn't really mind.
So for this, I planned to animate a small cluster of the particles with making the outline of it red compared to the other particles, as a sort of indication to the audience that these particles are different. I also added another Tweening feature where the colour of the inside of these particles slowly turn black, as to symbolise the transformation more so.



At the end of this scene, I went onto animating the particle free hand and making it so that the final transformation is complete, where I planned for the particles to move and make motions that symbolise that it is now a different character, all of which I planned to be in sync with the change in tone of the music for the background track.
For the motion of this shape, I planned for it to act like a weird pulsating mass of liquid that moves and sludges around itself, constantly changing. With a lot of spines and spikes protruding from the mass at times, to resemble further, the maleficent nature of the blob.

For the movements of the blob, I did an intricate procedure of animation some rough sketches ahead of the whole animation for this scene, so I could get a better idea for the motion that I wanted to make for this blob. My idea was to have all the particles slowly move towards the side edge of the screen wriggling like how a snake would (which I think is another feature to express its scary characteristics), as if moving off of the screen in general, which will then cut to the other scenes in this animation where it will show the other scenes of the blob of the antagonist moving around the character. My idea for the model of this blob for this scene, as well as all the other features I used to describe it above, I also had this idea of there the body of the model changes rapidly with breaking apart from itself, like a droplet of water does, and also it continuously moulds together with itself, constantly changing shape and its certain mass on some areas of its body. All features I think that will make this object seem and feel sinister in a way to the audience. I then planned to go through this scene of the animation again to implemented some in-between frames to lengthen and smoothen out the motion and actions of this blob.


For all the parts with the antagonist and its blob like model in this film, I planned to leave certain details to his character to animate after I finished the initial part of his character and then go back to animate them in afterwards, like for the spines and another detail I'l describe below, as this would make it easier for me to animate by only having to focus on certain details of this animation at a time, like I do in other sections of the animation as described before. I did this same procedure for this scene and went through the animation again to add the spines to the certain areas on the blob.
I also wanted to add this one more detail to the whole of the animation, where its basically detailed drawing lines in the empty space of the blob, all made so that it moves in the same sort of way that the original blob does, so it basically acts as the sort of muscles of the blob and to increase on its 3D looking design, all of which I originally planned for the character design in my pre production.
I really liked the way this detail turned out in the animation, as it adds a lot more fluent and mouldable the features to the animation itself, which is what I was looking for for the iconic features of the antagonist that I originally planned.


After that, I then went onto repeating this process for the other, separate particles in this scene, with also making them move in the same direction that the first one is going in.



After that was complete, I then went through the entire process again with the fill tool and filled in spaces in the object in the black colour like the original character design for this blob. I found this tool extremely useful for this procedure as I didn't have to go through the animation and have to draw in the background for these objects with my free, which saves me a lot of time.

I really liked the look of this black colour scheme for this object in this animation. I feel like it increases the fluent and liquid feel of the way this object moves which is really satisfying to watch. I also think it blends perfectly with the red colour combination, all making it look a lot more sinister and scary, which is what I was originally aiming for.
Before I moved onto the next scene of this animation, I went back to the beginning of this section where the blob particles suddenly turn into the shapes of the antagonists form, as I wanted to add one more effect to this exact part to increase the sudden and scary feel of this characters introduction. Like the effect I did for the previous scene with the fire work explosion and all the red particles that turn into the red trials, which they then crash into the ground in the next scene, and for that section, I implemented a frame before initial explosion, which was the sudden change in colours in the background for a single frame, which I imagined has an phycological effect on the viewers when they watch it to think that the explosion has a greater impact in it.
I wanted to create a similar effect for this scene, for the same impact effect for the viewers. For this effect, I had a particular idea where I basically invert all of the colours for this one frame, and then add some basic gradient frames after that to smoothen out the transition of this scene from its original colour in the background to the new background.
Halfway through animating this scene, I remembered that from my story boards, the background for this scene was supposed to be black from the continuation of the last scene. In my original plan for the background effects for this scene, I planned for the black background in this scene in particular to sort of represent another stage of emotion for this character as he continues to express his positivity with the patterns, and this section of the scene is just a sort of dream state where the character is at his most positive, and thats also meant to be expressed through the way that the black enhances the colours more so (to me, the colours stand out more in the black background than they do for the white). And for when the antagonist gets introduced in this scene, the background changes back to the original white colour scheme, as if the character snaps back to reality as he senses the dark intentions from the antagonist. I planned to do this in the same way for this scene, but just for when the particles start to change, and after the scene where everything is negative, does the background change to shift it back to the reality stage.
For this effect, I had to trace back to another YouTube tutorial I watched a long time ago for my own personal projects, where the presenter in it displays how to make this effect.
I found it difficult to undertone how the presenter did it in this tutorial and so I didn't really find it that useful, 6:53 - 7:28, but I did manage to complete the effect I was looking for after just tweaking around the same areas on the program that I saw the presenter going to, and I was pleased with the out outcome of this scene where the particles start to move.



After I finished off those last few details in the last scene, I then went onto the next scene in this animation for the introduction to the antagonist character. In this next scene, I planned to shoot this at a different angle from the character, with all the same details and patterns around him, and basically repeat the process on these movements on the blob in the last scene but at a longer length for the tendrils across the screen and also making them go faster, so that the speed on this scene feel like its accelerating, all unit the last scene where the blob of the character grows enormous behind the protagonist in a threatening way.





This section of the animation took me a particularly longer time to animate than it did for the first scene in this sequence. I found it harder to animate this type of structure and model at a much larger scale than I did for the previous scene, as I hod to amplify on the amount of details and patterns that I originally made for the character design of these tendrils, so it took a lot more production time to implement these effects, and it was also harder at the same time as I was trying to focus on the grander scale of these details at the same time and what they would look like to the audience, how they would look satisfying and pleasing as the scene plays out. For this, I worked with a complicated method of animating some of the frames ahead with the patterns that I had in mind and then work my way backwards from, animating the process of all the features of the tendrils and also the other way as well.
This process took a long time, but I still liked the look of the outcome. I think that some parts could be improved on like the basic tentacles of the whole thing, as I think that some of the movements of some of them could look a bit more fluent and satisfying and liquid like, like I planned for the model. The same goes for the other details on the inside of the tentacles, like the patterns, but the thing was was that I didn't really have a specific plan for going through with this animation, I just came up with a quick idea of how o wanted the scene to turn out and then went with it. And I didn't feel like going through the whole procedure again and altering these certain details as to save time on production time and so that I could move onto the next scenes in this animation.
Before I moved onto the next sequence in this animation, I wanted to add one more detail to the scene where its basically another tentacle movement but in the background of the scene behind the character, with this time at a much lower quality of animation style (to mainly save time) and going in the opposite direction. The reason for this small detail was to increase the feel of this scene to the viewers that the darkness of the antagonist and its dominance is slowly enclosing around the main character and taking over the scene, as I was originally supposed to entail that feeling with the veracity of general movement of the tentacle closest to the screen in this scene, but when I looked back over it, I didn't quite get the feeling from it in this way. For one thing, it didn't feel like it was going fast enough, but that required me to delete some frames in the sequence and also draw some more new ones at the end which I was against doing, as stated many times above, as it would take too much time. I also plan to add another effect to this scene before moving onto the next one, where I basically plan to implement multiple Symbol features for this scene and then basically animate all the different objects in this scene: the tentacles closest to the screen, the protagonist with his particles and the tentacles in the background, and move them so the effect looks like the camera for this scene is moving around this sequence and slowly, which I hope will make the scene look more dramatic and give the audience the anticipation of the antagonists domination for this scene and the next.

After that last scene was done, I then went onto the next process of the animation for this scene as already described above.
I first started off by creating three individual Symbols in the library section in he program and then went onto implementing each of the different animation objects in this scene into each of them. After that, I then reimplemented each of the symbols onto the original timeline in different layers, and then reposition them in the same places of the originals. And then from there, I implemented the Tweening effects into each of the timelines to then move the entire objects in the directions that I had planned for, so that when the scene plays out, the entire objects, as they play out, move slightly towards that direction.
I really liked the look of this effect in the outcome of the scene, it was exactly how I imagined it would look like and also with the way it emits the effect to the audience, by looking more dynamic and cinematic.

Before I moved onto the next scene for this sequence, I tweaked the animation for this scene slightly to as I thought some areas could be improved on. One thing I thought when watching this scene over was that most of the features seemed a bit large for me and crowded the screen a bit too much and I struggled to comprehend all that was going on in the scene. So I selected some of the features for this scene and altered them in making them smaller and also compressing them sightly (I compressed the large tentacles in the front of the screen) so that it could fit under the scene with the main character and so makes it more visible to the viewers.

After the final procedure of the previous scene was complete, I then moved onto the next scene in this sequence, which was the scene before the last scene where the full body of the antagonist is revealed to the audience, which resides behind the protagonist.
In this scene, as descried by the landmark scenes, is a low shot angle of one of the tentacles and the antagonist that is rushing and wiggling at a fast rate on the ground towards the main character, with his back turned to it. I got inspiration for this action from another scene from the same YouTube animator I described in my pre production page, where in one of his animation, consists of a character from which resembles the main features I implemented into my antagonist character, and from which I took a lot of inspiration from.
In one scene in one of his animation in particular, he makes the same sort of scene where the tentacle of one of the characters in that scene rushes towards the protagonist before materialising itself and enlarging itself in front him as well. I really liked the look of this entire sequence as it gave me the same feeling of the scene accelerating to the point of when the action starts and the battle in the next scene commences. Also I liked the way of how it introduces the character in the scene after that, which I also planned to replicate for the next scene in this animation, with just displaying the huge and terrifying form of the antagonist and with its movements.

In this scene as well, I also planned to replicate the same sort of motion of the scene from the animation on YouTube, by implementing Tweening effects to make the certain objects in the scene: the character and all the particles around him, move towards the screen in an epic dynamic 3D motion where I plan for some of the particles to move past and outside of view from the camera.
So the first thing I did for this scene was to make a 3D landscape to increase on the dynamic feel that I was going for. As displayed on the landmark scene, I planned to make sort of half circle ground shape, like a hill, with the protagonist at the tip of it.
For this, I used the pen tool on the program to make the general shape of the hill, and then filled it in black (I plan to change it back to the white colour after the other steps in this process that I had in mind, which required me to at least see where the circular object of is for all that time), after that, I then went onto another layer and this time, by using the gradient feature on the program, I made an entire gradient on the screen itself with the same sort of colours but with different shades just above the rim of the circle in the scene so that the circular curve is expressed in this scened and doesn't just blend in the background with the rest of the white. As I didn't want to implement any other form of background in this entire animation, this posed a problem when I wanted to add this particular feature for this scene, so thought of this idea and I quite liked the look of the outcome, it did the job that I had intended for it to do with outlining the hill shape in the scene but also retaining the white that I primarily wanted to be the main feature of for this film.




After the was complete, with all the details of the scene completed to the degree that I was looking for, I then went onto implementing the character design for this scene and all the other particle effects around him, like I did for the precious scenes.
Just as I was getting onto the section with the particle details for around the character and the screen, I decided to go back to the previous scene in this section of the animation, and alter some of the effects in that, specifically the sort of rough zig zag aura around the character that is red and yellow, and basically erase some of the sections of it in preparation for the scene that I was working on before, which I realised that that specific aura wont be on the screen in the last screen with the antagonist at his large form. And so I tried to express this in the scene from before to the viewers by making the aura look like its slowly disintegrating over time until the most recent scene that I'm working on. I did this for the other feature with the ripple effect on the ground around the character.




After that was complete, I then went back to the most recent animation scene and started to implement the particle effects around the character and the screen. I also made two particular shapes of the particles much larger on the screen and with their own layers in this scene, which I plan to use to make the effect I described above with making then move past the view of the camera in this scene and the procedure plays out. I then went onto the basic procedure of implementing the Tweening features for these objects and made them move in the direction and the size that I planned for to make the dynamic effect of this scene of the antagonist (the tentacle of the antagonist) to make its way to the characters form in the distance.
I think that this part of the animation so far looks a bit plain as it is with its certain movements. But after I finish the basic sections of this animation, I plan to go back through it to implement the same sorts of features with the air trials like I did for the previous scene with the red trials, to increase the feel of the movement speed of this scene and the speed of the tendril as it moves.


For the effects with the two large particles, I planned for it to have a basic animation by just implementing a Tweening feature for both of them and then making them like I did for the other particles, but for this specific scene, I wanted to make a particular effect where the objects themselves are positioned at an angle (to increase the 3D perspective of it in the scene), and then also make it rotate as the scene plays out but keeps at an angle, if I were to rotate the object myself with the simple Tween feature, I wouldn't work out the same way. For this, I wanted to exploit my skills and acknowledge with the use of the Symbols and then made two more symbol in the library and implemented the shape and colour of the square and the hexagon in each of them, then by implementing another Tweening feature in the time line in each of the Symbols, I then went to the Tweening properties panel to the right and then went to Rotate, and changed the setting to Clockwise. This, for the whole length of the timeline for this animation, the object on the screen rotates once.
Then by going back to the original timeline of the animation, I then implemented both of these symbol shapes into it, and then compressed the general shape of it using the select tool, and then when I played the scene out again, the effect turned out the way I wanted it to, with looking like the shape itself is a thin disc and is slanted slightly to the screen, which I really liked the look of and am proud of the outcome and my ability to produce an at least more complicated effect in this program than just the basic Tweening effect that I looked up on the internet.



After that, I then added more basic Tweening effects in this scene to make these shapes move across the screen like I planned. I animate them so that they weren't parallel with each other and ended up looking mechanical, so I animated it so that one of the shapes moved off the screen while the other one could still be visible before the scene cuts to the next one.
Looking over the process of this scene, I then decided to tweak some of the features in it as I thought that the rotation of the shapes was a bit too rapid and it didn't follow the same momentum as the particles in the background and in the previous scenes, so I went back into the symbols for each of these shapes and basically extended the length of the timeline in each of them, which basically extended the time duration for each of the rotations and so that effect continued out to the original timeline.




After those basic particle animations were completed, I then went onto another layer to start the procedure of the animation for the tentacles that would be crawling across the ground in this scene like how a snake would with some of its body folding in on itself in a way, and also from the example of the scene that I provided above. For the procedure for this animation, unlike for the one in the previous scenes, I planned for it so that I only animate a certain section of the whole animation and then copy and past the whole frames in the animation so that the process repeats itself, as I figured that the animation for this scene only really consists of this single movement from the tentacle and doesn't need any more features and details implemented into it like I did for the previous scenes.
I also made a strategic method of animating this scene, by duplicating the first scene of the movement of the tentacle at the beginning of the scene, and the duplicated later in the timeline of the animation from I then planed the movements of the tentacles and where exactly the next frame in this movement would be and then also to fill in the frames in-between those frames to make the scene smoothen out better, like I did for the previous scenes.


Throughout the scene, I also planned to make some of the movements of the tentacle a bit off, with it looking like its slowing at some point and then speeding up. I'm hoping that this effect will give the feeling to the viewers that the tentacle looks like its moving with intent and with a personality, just to increase the quality of it to the viewers.
As well as making the last few frames in this scene speed up a bit, like the tentacle is making a rushed dash for the end goal before it cuts to the next scene.
I didn't quite like the look of the speed up scene at the end so I decided to reposition the frames so the movement is smooth like it was before (with also taking into account the rough parts before hand).


After that was completed, I then went onto implementing the rest of the basic features for the antagonist and its form, with the spines and the black colour scheme.


After the tentacle animation was complete, I then went onto adding a few more details to the screen in this scene to increase on the effects of the fast paced movements throughout. For this, I added the same air streaks as I did for the red trial scene, with the way I made strait lines go across the screen at different times throughout the scene itself, but for this time, I planned to make the lines move towards the centre of the screen in a circle which I think didn't turn out that bad and it gave me the feel of the fast paced movement in this scene like I had planned.
One more detail that I wanted to add for this same sort of feature was the same sort of effect but this time with it coming in striating lines around the circular shape that I put into the background of this scene at the beginning of this animation, to act in the same way, but more to do with the rushing movements of the ground rather then the air.
I wasn't sure how this effect would turn out with my self criticism on my hatch drawing, but, as all the other effects that involved hatch drawing, the effect turned out really well I find, and it greater increased the feel of the fast movements that I was going for for this whole scene and with the other air streak effects I implemented before.

After I finished the last few details for this scene, i then moved onto the next scene in this sequence, which I planned to be the most important one where the most terrifying form of the antagonist is revealed.
For this scene, like many of the other scenes I made in this animation, I planned to make the whole animation in its entirety, and then implement it into a symbol which I then plan to use to make the dramatic camera movement in this scene where I planned for the beginning of it to start with a close up of the character and then do a wide zoom out to reveal the massive form of the antagonist and the way it grows to its max hight.
So the first thing I did was make the basic structure of the protagonists character like I did for the past couple of scenes, but for this time, I planned to animate the character slightly so that as the scene plays out and the blob of the antagonist appears behind him, he then makes a small action of turning around in shock and looking up at the scene. For this, I planned to not add as much detail to the character design like I did for the previous animations as this character would be too small to animate these details, and also the audience wouldn't really notice the characters movements at all in this scene as their main focus would be on the growing antagonist.



After that animation was completed, I realised that the bird character was also supposed to be introduced into this scene for preparation for the next scenes in the animation where after the character gets injured, the bird then tries to go and assist him, after being batted aside by the antagonist before this scene. And as I realised that the previous scenes in this animation didn't have the bird character in them, I was forced to go back and implement this into them all.
I planned for the presence of the bird character in these scenes, as I drew him in, to not be that well noticed as the animation plays out. The reason for this is that I find that for one thing, the motion of the protagonist and the particles around him are also in a way supposed to act stationary as the only real movement thats supposed to be happening is the movements of the antagonists tentacles, this same sort of effect is supposed to be displayed to the viewers in the same way. So I made the bird character this way for all of the scenes until this most recent scene.
For the movements of the bird in more specific detail, I planned for him to come in from off screen just as the camera of the screen is moving out so that I can avoid trying to position the bird character in a place that would be inconvenient from where he seems to be positioned in the previous scenes, as he's is supposed to be a good distance away from the protagonist in this scene. When he does come onto the scene, I planed for the movements he makes to jump around a bit before staying stationer next to the antagonists side as the rest of the scene plays out with them both looking at the antagonist. I wasn't really that concerned for the detailed movements of the bird and the typical effects that go around him (the trial effects) as stated before, as they both will be really small in proportion and the audience wont really notice them, but I still added the birds introduction so that the audience will at least notice his presence, in preperation for the next scene where the two will be emphasised more so.




After the character animation and the bird animation was complete, I then went onto the animation for the antagonist in this scene.
For that antagonist motions and genera movement, as explained in the story boards in the pre production page, I planned for the movements of this part of the animation to be completely different than for the previous scenes. I plan for the movement to mimic the same sort of movements in the same scene from the YouTube animation I presented above, the next scene after the one I was actually using as an example for for the thing above, where after the tentacle the scene where it shows the tentacle slithering in the grass, the antagonist in that animation, which is also a blob like character, starts to jerk up and around, growing in mass with each jerk over the protagonist as he looks at the antagonist. All these jerks are in tune with the music in the background, with each note in the track, the characters movements follow. I planned to add this same sort of theme of the characters movement for my scene, with the way the mass of the antagonist grows in the tune with the beat until the end tune where its at its highest size and most threatening look as it looks down on the protagonist.
For the character design of the blob for the antagonist in this scene, I planned for it to be exactly that, a small blob, that with each beat in the track, one side of the blob itself protrudes in the other direction like there is another being inside the blob thats trying to get out and continues this movement throughout the whole scene until the last jerk it makes which makes the being at its highest.
For the animation procedure, I went through a complicated process like I did for the first scene in this animation with the trial effects, and for those effects, I did a system where I drew in a couple of the frames of the animation at the beginning, to get the basic movement of the tentacle the way I wanted it, and then implement a Tweening effect to the last few frames in that animation too smoothen out that movement so that it looks satisfying and it doesn't require me to physically animate each of the frames by hand like I did for my test animations and spend more time and effort doing it.
I planned to do the same sort of animation style for this scene, where each of the protrusions that the blob makes has an implemented Tween in them so the last few frames of its movements are smoothed out.


For the strategic method I had for animating this scene in the animation, I planned out the individual shapes that the antagonist would make as the scene played out. For the first scene, I planned that the blob of the character just materialises behind the protagonist in a couple of clumps and lumps of its form, and then in the next scene, the whole mass its self moves together to protrude in the other direction growing in hight a little, and also having a particular trope to it with implemented spikes at the end of it, just as a randomised feature for this scene as I planned for all the spines in this animation to act out. Then in the next scene, a large separate blob on the surface of protrusion juts out to make the second protrusion in this scene with, the different with this one was that the rest of the original mass doesn't mould into that protrusion like it did in the first scene, this makes it look like two ends of the blob have split from each other, making even more mass of the blob and making it larger. For the last jerk in this scene, I planned to make the blob that formed on the surface to literary break into two, like a sort of mouth opening in a way, and with in that split lies a row of spike and spines as if it where the teeth of the mouth that opened up, as a basic feature and trope to display to the audience too increase the fear and scariness of this character and its form.





For some of the various other details in this animation for the character, like the base of it, I planned to make stationary drawing that sort of displays a water droplet falling and splatting on the surface of the ground, as that kind of resembles the sort of theme and characteristics of this blob as it is liquid form. I planned for this section of the character to be stationary throughout this animation, but at the beginning of the scene, when the blob makes a protrusion into one direction of the scene, I planned to make it so that when it protrudes in the other direction, more of the splatter effect appears around that area, just as a small feature that I doubt the audience will notice but I still wanted to add it in non the less.


After I finished the initial part of the animation, and looked over the whole scene over again, I didn't like the look of some of the part of it as they didn't turn out the way I imagined them to. For my plan for this animation was to have a fluent motion where the protrusions in this scene acts as separate parts of the initial blob in a way, like extensions and with most of the other parts of he animation, with the rest of the mass of the blob still being on the blob throughout the rest of the scene. So I went back through the whole scene in the animation and by using multiple other layers in this sequence and altering the original ones, I went around reanimating some of the portions of some of the details on the blob, the lumps and the spines, so that they last a little longer in the scene than how they did before. Before hand, I thought that the motion of them was too rapid, in-between the sections of this scene with the Tweening effects, where I added some basic drawing animation frames to sort of transition into the next Tween. I continued with this procedure throughout the whole of the scene.



After I patched up some of those details to a degree that I thought at least looked better than it did before, I moved onto the next feature of this animation. I didn’t particularly want to spend any more time on this part of the animation, as for the same reasons as before, I want to make more production time to try and finish this animation before the deadline.
For the next part of this scene, I went onto animating the intricate lining details on the inside of the mass itself like the original character design of it and also with the way I did for it in the previous scenes. I planned to use the same way of animating this procedure like. I did for the blob animation, with the combination of hand drawing frames in-between the Tweening features for the blob animation with most of its movements throughout this scene, as to follow those same movements at the same consistency and also to avoid having to re draw each of the frames for the scene and preserve production time.


For most of the frames, and more specifically the Tweening sections, I had to animate them on different layers at a time so that when I use the move tool to move the whole mass of the lining details for the Tween, I can move each parts or portions of the linings in more precise and specific section of the blob mass in the initial animation, as trying to move the whole frame itself with the move tool and be difficult and can often mess the programming of the Tweening feature in this scene and make it go skew. At least for the Tweening effect that I use which allows me to animate the shape of the object in any way I want, and the program does its best to try and render that movement, but often it turns out weird during the procedure in the animation. There’s are also other Tweening features that can move the objects with more precision but require a more mechanical movement, which is sometimes not what I’m looking for. With separating out the portions of the scene, I have a better chance moving the different parts of the frames with more precision and ease.

After going through this style of the animation for a while through the scene, I wanted to try a new feature to try and make the Tweening feature that I use to make the more morphable movements in this scene, which is called the Shape Tween, more easily useable for the sections in this scene where I usually improvised with the other version of the Tween which makes the more mechanical movements, but the Shape Tween was causing too many issues and always going wonky at the same time. To solve this, I thought of the way that when I used this feature for the initial blob animations at the beginning, the Tween effect turned out much better and smoother than it did with the widespread hatch drawings of the line details which turned out wonkier when I implemented the Shape Tween. So, I figured to try and make a more solid object around all the portions of the line drawings to and then add the Tween in afterwards with the movements that I want and hopefully the smooth movements of this will also echo through to the linings on the inside of that second blob around them. This did not turn out to be the case though and the linings on the inside of the object still went skew as the scene played out.
Classic Tween
Shape Tween


I still didn’t give up however, as I really wanted to make this effect work on the animation so that I could get the smooth and bendy movements of the linings to follow the same movements of the blob animation in the background. So I went looking on YouTube for this tutorial I used for research on my research page which I think I remembered the presenter talking about a method of how to animate with this Shape Tween and how to make the methods of it more precise and more controlled. YouTube Tutorial
I thought that the tutorial was useful and that I wanted to try and implement the same features it was presenting into my animation scene, with the markers and where you positioned them on the object on the different frames between the Tween section and the animation should turn out better this way. I tried it on one portion of the lining scene to test it, and the result was perfect, it moved in the way that I had wanted with the fluent movement and without messing with the initial motion (except for one line in the portion that turned a little wonky, but I didn’t mind, and I figured that the audience wouldn’t notice either.

I then tried to implement the same method with the markers to the larger portion of the animation but no matter how many markers I added, the procedure of the animation in this scene still turned out wrong.
Only a couple of these markers worked on some of the lines in this scene as displayed to me by the change in colour of one of the markers, which was also described to me in the YouTube tutorial. And now that I realized that I also realized that the markers I implemented on the first, smaller portion of detailed animation, didn’t work as the markers weren’t in the same colours, I just got lucky with the movement I made with the Shape Tween. At this point, I scraped this and any other ideas I had with making this effect look good and just went onto the rest of the procedure using the other Tweening features, that would make the movements of the lining details less fluent and flow less with the blob in the background, but I didn’t mind.

I continued with this procedure of the animation throughout the rest of the scene until the last part where the mass of the blob is at its most terrifying and also the particular scene after that where the movement of the whole form seems to sag a bit as if from the momentum of all the movements from before was carrying it up at this point and this is the after effect. For this section of the animation, I planned to animate the lining details on the lower portions of the blob and leave them the way they were, but for the other portions on the arm looking sections of the body, I planned to implement into separate symbols and then go onto the procedure of animating the eyes for this part of the animation. So that after wards when I implement them back into the original timeline with the blob in the background, I could then animate the whole scene of it moving with the last movement in this scene, the sagging motion. So that I don’t have to animate the movement of the eyes in this scene on the separate frames throughout this scene and waste a lot of time.



For the actual movements of the eye animations in these scenes, I planned for them to animate it in one of the lines on the actual line details of the scene, as a sort of cleaver origin as it looks like an eye closed with just the slit, an then appear with a slow eye lid opening motion, that original from the lining details in the animation from before. With all the details of the original eye character design I made in the preproduction page, with the small pupils and the veins, all looking down at the main character below, which I copied and pasted in just to use as reference.

I also added a detail to it with where the other lines around the opening eye move in the same motion of when the movement carries through, so like wave effect that makes it look like that part of it acts like the eyebrow in a way, even though that wasn’t really my initial intention.
For the animation of the pupils and the veins, I went through a basic procedure of making one frames and then just copying and pasting it along the length of this whole scene. I then went through this section again to erase any of the parts that stick out from the area of the eye. My plan for the motion of the pupils was to make them slowly shrink as the scene played out as if they were adjusting like how a humans eyes work and also to increase the fear factor of this character’s body. I also made them slowly look down towards where the protagonist stood.




After I finished the animation for both of the eyes in this symbol file. I then went back to the film file and implemented the symbol into the original timeline, from which I positioned in the space in the blob and then implemented a Tween effect to make it move the last few frames in the sequence to the settling point, with the animation of the eyes in place and also moving with the movement like I had planned.

I repeated this same process for the other appendage on the blob character, with the eye animation and also implementing it onto the original timeline to move it in the same way.

After that feature of the animation was complete, I then went onto adding the last feature I planned to animate for this scene which is basically a bunch of liquid, droplet effects that I plan to fly off the original body of the blob of the character, especially with the sudden movements that it makes, which I plan to have a series of droplets to fly off in the direction of the movement of the blob, and also multiple others.
For some of the features for the liquid particles in this scene, I had a particular test that I wanted to test out just to see how it would work and if so, implement it into other areas on the animation procedure. I planned to create another symbol and make a quick animation in it with a blob of the water particle and animate it with a Shape Tween to give it a smooth motion from transitioning to a plain blob state, to a position of which I imagine to be where when a water droplet in mid-air would look like with separating and falling into multiple other droplets. And then I planned to implement that symbol into the original animation and then animate it so that it moves with the rest of the droplets like I planned. All to make it slightly easier for me to animate the motion of the droplets, and for what they do for this scene.

I had a bit of trouble animating the first blob animation for this symbol as with the way I tried to morph it with the move tool didn’t turn it out the way it was.
I then tried a different approach by just making the frame at the beginning of the Tween a simple rounded blob, and then made the frame on the other end of the Tween the shape I wanted, and to my amazement, the program animated the sequence by itself and turned the blob at the beginning into the shape of the other object in the frame at the other end during the transition of the whole animation. I then implemented this symbol into the original timeline and then with another version of the Tween, which is the same Tweening feature I used for the scene with the bird and how it allowed me to move the whole scene in a fluent and rounded motion, which was very useful for that scene, and I plan to use this same feature to animate the movement of the blob moving up and across the screen.
I didn’t quite like the look of this outcome, you couldn’t really see the transformation of the blob and the movement itself was a bit off, but I decided to leave it in non the less and instead I planned to focus more on animating with my free hand for the details of the water droplets in this scene as I think it will look better, and in a way, easier for me to get the movement and shape of the blobs and droplet exactly the way I imagined, them to.
For this, I decided to try and look up a tutorial on YouTube to try and bet a better Idea of how to exactly animate water movements, as in honesty, I didn’t really know myself.
I found a tutorial which was made by the same guy I constantly referred to in the past as I like his animations and also his tutorials. I liked the tutorial he made on how to animate water, but it wasn’t exactly what I was looking for for the movements that I was trying to create with the water droplets. After that, I realized that I wouldn’t really find the tutorial that I was looking for in time so that it would prevent me from my animation production time. so I decided to just go with my initiative and animate the water droplets with my own experience and point of view on the feature, which I think don’t look that bad.






For all the droplet movements in this scene, I wanted to go back through the whole procedure and add some in-between frames to the whole animation of the droplets in this scene, to slow down their movements slightly during the procedure where the protrusion happens in the main blob and then the whole thing makes a slow paced movement afterwards, like I repeated throughout the whole of this scene for the blob, for the exact same reason, to increase on this unique and slow and satisfying pace for this scene.
But for the next sequence of droplet effects for the next protrusion that the blob makes, after overlooking the first initial sequence of the animation, I decided not to implement the in-between frames as the sequence looked fine on its own and didn’t need to be lengthened. Also, I figured that I needed focus more on the production of this animation and spend less time on these details for the animation and hope to get it all done in time before the deadline.

For the droplets that fly around the screen and end up falling onto the ground around the base of the blob that is visible to the audience (whilst the other droplets, with the momentum that I gave them in the scene fall off the screen and basically get erased. As to make it easier and faster to animate for myself and I also figured that there would be no point in animating the actions described below for something that the audience won’t notice.), I planned to make a separate action that would increase on the quality of the liquid effects for this scene and for the audience, which is just a basic splat action that I purely imagined from my own experience and initiative. But for these splat animations, I had a particular idea based on the basic form and character that I had planned for this antagonist and its actions, with these separate droplets, like the separate ones in the previous scenes, start to move and shift towards the base of the big blob and merge with it, basing from the theme that all the parts of the blob are alive and have a conscience and they are constantly and eagerly trying to stay together.


But after I finished that animation procedure for that scene and moved onto the next droplet animations for the next scene when the bib blob makes the second protrusion, and I was in the process of animating the droplets that fall to the ground on the other side of the base, I figured that the audience wouldn’t notice this type of movement in this scene as it was too small and they weren’t really supposed to pay attention to it and rather on the movement of the big blob and its movements. So I decided to come up with an alternative idea to this and just make it so that the droplets, when they land on the ground, make the splat action and just stay that way, which will still continue with the procedure of the movement of the droplet effects in this scene and will look satisfying to the audience with its liquid theme, but won’t make them have to pay their attention in two places at one. I planned to create this by first animating the procedure on the same layer as I made the rest of the droplet movements, and then copy and paste the shape of the splat action in another layer so that it stays consistent throughout the whole of this scene and so that I don’t have to recreate it over and over again on each frame in this sequence.

For other effects that I planned to animate in this scene, include this one feature I added in the basic character design for the antagonist, which where these types of web like laces that stick to one end of the blob and, being consisted of a goo like substance, slowly melt and mould into the other various structures and droplets from which I also planned. This particular feature I planned to implement to increase the gooey and sludgy feel of the antagonist’s form, as well as the fear aspect, as I figured spiders webs are generally considered to be scary.


I planned to greatly exploit this feature of the character for the last movement and action in this scene of the animation where the blob splits into two halves with the large spikes in the space of that separation. I thought that this would be a good place to implement this feature as it increases on the fact and theme that the two parts of the antagonist’s body have been pulled apart and that the resulting effect is how I imagined when you pull a blob of slime apart with your hands. And this is again to increase on that same theme of the slimy and gross characteristic of the antagonist.
For the animation of the action for this scene, I planned to go through with the basic animation procedure that I usually go through for all the sections of the animation that I made in this scene by first animating a couple of frames at the beginning to get the basic movement of the webs the way I wanted before moving on with implementing the Tweening features. But for this scene, I wanted to try a range of different methods for the webs in this scene, with animating some of the webs to act like they snaped apart and there are a couple of liquid particles that I plan to animate free hand afterwards as well as those webs in the sequence as I find it will be easier to animate the movements of instead of using the Tween features.





For the other webs, I planned to first animate them with a particular action in a separate Symbol (which I made two of for each of the separate webs in this scene), which was to make it so that the whole web in itself makes the bending moulding motion that I planned for in my original idea above, by using the Shape Tween effect, which I will then reimplement into the original timeline of the film, to implement a Shape Tween to make it move in the same actions of the big blob in the scene. The reason for instituting the symbol for this instead of just animating it on the original timeline, is that I find it will be harder to animate with each of the different varying movements of the blob in this scene with its starting and stopping motion as I described before, and it will be even harder to make the bending moulding motion of the webs sync to the ground like I described with having to implement different points in the timeline so that it would sync up properly, but still feel like a smooth and fluent motion throughout the scene itself. So I planned to implement this bending motion for the webs in separate Symbols, so that no matter what I do or how I move the web strands in the original timeline, that particular motion of the webs stay consistent like I want.For the animation of the action for this scene, I planned to go through with the basic animation procedure that I usually go through for all the sections of the animation that I made in this scene by first animating a couple of frames at the beginning to get the basic movement of the webs the way I wanted before moving on with implementing the Tweening features. But for this scene, I wanted to try a range of different methods for the webs in this scene, with animating some of the webs to act like they snaped apart and there are a couple of liquid particles that I plan to animate free hand afterwards as well as those webs in the sequence as I find it will be easier to animate the movements of instead of using the Tween features.



After that was finished, and I patched up a few more things with the liquid effects and the movements of the webs, I moved onto the last few scenes I planned to add after the scene, which were scenes that show different angles of this scenes, with a sort of over the shoulder shot of the blob of the antagonist, looking back down at the protagonist and the bird, and then cuts to a short scene with a close up shot of the protagonist, displaying a particular emotion of concern and uncertainty, more details will be explained below. These scenes are sort of made to display and solidify the certain circumstances of the scene, and also to build tension and anticipation for the introduction to this antagonist before it attacks the protag and continues to do so in the next scene, which is why I wanted to add them in this scene before moving onto the next one entirely to finish off this animation film.
For the scene of the animation after the scene with the big blob of the antag, I took inspiration again from the same animation I keep referring to with the same blob like character, after when the main body of the antagonist in that video is introduced, it cuts to another scene where it shows a shot sort of behind the antagonists body and continuing to display the certain actions and themes of dripping like liquid or molten lava, with the protagonist in the background looking up at the intro of the antag.
I planned to replicate this scene by first drawing in the image of the protagonist for this scene in a sort of action, as displayed in the landmark image in the background, with one arm held up as if to shield his face from the antag and is ready to make a sudden action. And I also made the bird character with a small and short animation of him slowly flapping his wings to keep him stationery and hovering. All to act as the characters in the background.

For the character form of the antag in this scene, I planned to make its movements the same as the ones in the video, with it sort of looking like a sloped hill in a way, with the surface of it dripping and sliding with layers of the blob like a landslide, or, again, molten lava, with its slow movements which also cause it to lap over each over.
Originally, as displayed in the landmark display, I planned to make the shape of the blob in this scene to be nicely slopped and rounded like a hill, but I decided against before I animated it as I didn’t like the look of it and how the initial animation would turn out with the image in my head, and at the same time, I was thinking of another idea which I liked the look of and wanted to implement into this scene, where the shape of the slope is instead arched along the one side of the screen. I liked the look of this shape of the blob more so as it made it look more intimidating to the protagonist and to the audience.

For the basic features on the surface of the slop like, as well as the various blobs and slopes that drip down the side, there are also the other prime features that were on the basic character design of the antag with the spines and the eyes (one eye in particular), as well as the same sort of web strands in the previous scene.





After that was complete, with all the other details implemented, with using the fill tool to fill in the spaces in the blob with the black colour, I moved onto the last scene in this sequence before it moves onto the next scene where I plan for the antagonist to attack the protagonist. This scene being the close up shot of the protag in this scene and displaying his emotion in this scene. I planned for his facial expression to be a combination of uncertainty and concern, in a way, with his stance position replicating this same emotion, with the character raising his arm infront of his face, as if trying to protect it. I took examples from the design of the protagonist I made in the previous scene as well as the one in the landmark scene in the background.


For the structure of this character in this scene, I planned to make each part of his body on a different layer in the timeline for the next part of the animation for this scene, which I planned to make the body of the character move slightly in this scene, just as a small gesture to the audience instead of just having him staying stationary and looking mechanical and just weird. All of these different appendages make it so that its easier for me to animate this small movement of the character with more precision and detail with the different positions that each of the limbs will make in this scene, all by just using the move tool and not the paint brush, instead of animating the whole thing every time and having the quality of it all being reduced and also looking slightly different each time.
I also wanted to make the face move and make one facial expression as he moves, just to improve on this slight movement of the character in this scene.




For the bird in this scene, I basically just copied and pasted all the frames of the movement I made for the bird in the previous scene and enlarged it and positioned it in the place that I wanted for this scene. I then went onto adding some of the coloured patterns around the character and on the screen in the general, like how I did for the previous scenes around the character, and I also made them move slightly to match the same slow and consistent movement.


After that, I then implemented the particle effects around the protagonist character like I did for the previous scenes, I then also added in some Tweening effects to make them move slightly.
I then also realised that as this was a closer up version of the bird animation, like I did for the scene in this animation where the bird gets introduced, I needed to implement the detailed patterns on the bird itself with the yellow colour pattern like I did the first time on the bird, to sort of represent the feather patterns on the bird itself and on its moving wings.


After I finished that last scene in the sequence and before I moved onto the procedure of animating the last scene in this sequence with the ending scene and how the protagonist rises up against the antagonist in an epic display of action, I moved back to the previous scene in this section, with when the big blob of the antagonist is introduced with its movements and protrusions, to add one more feature to the animation. This was something I planned at the beginning of this animation, which was to implement all the frames of the animation for this scene into a Symbol, and then reimplement it into the original timeline to then animate the whole scene using the Tweening effects to make it move across the screen like I’ve done for many sections for previous scenes.
For this scene, I planned to make a cool dramatic and dynamic camera movement where the camera is first trained solely on the protagonist and the patterns around him, and then when the antagonist suddenly appears behind him, I plan to make the camera zoom out from the main character to fit the size of the antagonist form for the next few scenes. All to make the introduction of the antagonist more dramatic and increase the feel of the massive size of the antagonist to the viewers.



It was a difficult procedure to get through, with having to implement multiple different Tweening frames and get the movement of the zoom out and also the other slow movement I planned to make with the whole screen slowly moving up to follow the movement of the antag as it scales. I also planned to make a certain detail in this movement with when the camera does move up, it also slightly moves either to the left side slightly to follow the movement of the protrusions that the blob makes, all to increase on the feel of the movements and motions in this scene. This proved to be difficult to complete and I struggled to get a outcome that I envisioned.
But after I played around with this feature in the animation for a while, I came with a outcome that I at least thought looked good enough, so I just decided to go with it and move onto the next stage in this animation to save time.

For the last scene that I plan to animate for this film, as I stated previously multiple times, I planned to animate the scene at the ending of the story of this film, where the it’s the last turning point in the film where the protagonist gets back up from the assault of the antagonist in the previous scene, and then in one last effort fights back against the antag and defeats him, thus concluding the film with the triumph of the protagonist by rising up against the darkness of the antag.
For the first thing that I needed to do for the beginning section and scene for this last section of the film, as I originally planned, from carrying on from the events that occur in the previous scene, where the protag is hurt by the antag and the eventually gets consumed by darkness around him, that covers the whole screen, staying blank and black for a couple of moments, to build suspense for the viewers, and then in this next scene, I plan for to be a bright flash of light, to signify to the viewers, and give them a short moment of anticipation before the centre of the screen explodes with a large circular, white bubble in a way,that stays momentarily, glowing, with the figure of the protag in the middle of it, more details on the movements and actions of the protag in this scene will be described below.
So for this slight, small flash, in the middle of the dark screen, before the bubble appears, I planned to replicate this one flash scene I remember seeing from another YouTube video of a stick fight, which had this type of flash sequence around one of the stick characters in the video before that character explodes. I liked the look of this animation sequence as it kind of increase the impact of the initial explosion that comes after, I’m not entirely sure why or how, but I wanted to add this feature to my animation for the same reasons. And also, I thought it would benefit for another reason in this section of my film, from the way it flashes on the black screen, which, as stated above, gives the viewers a slight anticipation of the presence of the protag in the scene, without actually showing the form of the character itself, which I think will turn out to look like a cool reintroduction to the character and for the events that follow afterwards. But I don’t exactly know and remember where I got the inspiration for this type of scene, I think that it must be a combination of multiple visual medias that I’ve watched over the years, mainly from these types of stick figure animations on YouTube that I’ve watched a lot of over the years in my own personal time and also from and anime videos and shows, that have a lot to do with these sorts of styles of animation.
So I decided to use each frame in the sequence of the animation in the video to replicate into my scene. I first started off by using the pen tool to make the actual shape of the star like flash, which I then decided to implement into a separate Symbol, as I planned to reuse this model of the flash for multiple sections throughout the scene that would be difficult to achieve by having to copy and paste from the last frame in the sequence that I used it in, as I plan to alter some of the features of the star over time. And also, I planned to add certain feature and details to the star before using it to that would, again, be difficult to copy and paste from from the previous frame. Like the circular object I placed in the middle of the actual shape of the star to implement a Filters feature onto to make that object glow, like the ones in the example from the video.





After that, I then went onto playing around with the star in the frames in the scene to get the same sort of result of the animation sequence like in the video, but making it slightly different and hopefully more original in a way, to ensure that it doesn’t turn out to look like a complete copy and avoid copyright.
My plan was to have the sparkle look like its pulsing, in a way, through the scene, with each pulse, it disperses another type of object of energy that spreads across the screen, like the circular ripple I made, like the same ripples I made in the previous scenes. As well as other features like the long streak across the screen, which I liked the look of in the video, as I increased on the feel of the shine for this animation in the scene, like how a camera lens or human eye were to process light as they looked at it, as well as the many other features.



Another feature that i added, as the same feature shown in the video, as well as the exact same sort of feature and effect I used for a previous scene in this film, with the introduction to the bird character in this film, with the red streaks and that one part where they all fall to the ground and I made one small frame in that sequence where it’s a blacked out screen and there is a bright white explosive looking object where all the streaks were supposed to crash, which is a feature that’s supposed to increase the impact feel of that action, which had something to do with a trick of the eye, and the sudden change of colour on the screen, from white to black, makes us notice this, not by processing it properly as we watch it, but we just know that it was there. I wanted to recreate that same sort of feel for this scene by making one frame at the end of this scene turn the opposite colour, with a different pattern on the screen before it cuts to the next scene.
I planned to make the duration of time for this scene very short, as its supposed to trick the viewers for the anticipation for the initial explosion that comes after.


Before I moved onto the animation of the character in this next scene, I wanted to add one more feature to the end of the flash scene from before that I plan to blend into the movement of the moving action of the protagonist in the next scene. Which is a feature I’ve seen being used in many animations that I’ve watched over time, and that I’ve use in my own personal projects, where it’s an effect that has a lot to do with the lighting effects in the scene and entails shadows on certain object in that scene to really increase the force and basic lightness of that light in the scene.
For this, I went back to an old YouTube tutorial I watched at the beginning of this FMP project and used for my Research, which is by the same animator I keep referring to, and this tutorial in particular helped me out a lot for achieving this effect that I wanted to make for this scene.
By first making a sketch of the characters figure in this scene, in the way where he left off, which I used examples of in the previous scene on the landmark pictures, sort of hunched over, holding tightly the remnants of the bird character in his hands from the previous scene when he tries to go over and assist him, and from which the main source of light and energy is emitting from. And then after that, i made an outline for the flash that I plan to be radiating around the main character at this stage, from the initial explosion, and then after that, by following the same examples and techniques described in the tutorial and going around the edges of the characters body, making small hatch drawings to imitate the areas on the body that I planned to have the shadow effects on the character, from the direction of light that is coming from his hands with the energy of the bird inside. I then also proceeded to add some more streak lines around the space around the character like in the tutorial to greater increase the effect for the viewer. I really liked the look of this effect in the scene, and I think that it will really extend on the feel of the flashing effect for the audience as well.





For the next part of this animation scene, for the characters movements in the scene, like presented on the landmark example in the background, I planned for the character whole body to bend backwards in the scene, still clutching onto the blob in his hands in form of himself, as if the bobs energy coursed through this body making him jerk in a way with the power, in a dramatic looking display and effect, and then afterwards, straitens himself up again slowly, looking around himself as if confused by what just happened and from the events that just took place before hand with him being hurt and now turning out to be completely fine, and then he looks down at his hands and opens them to display the contents inside and also a scene to present his facial expressions before moving onto the next scene, which I’ll explain in more detail later on.
For this entire procedure, I wanted to use the same technique I used for the character animation in the last scene, where I implement each of his body parts on different layers in the timeline, so that I can animate each of his different movements with each of his appendages in more detail without ruining the other sections of his by and form and not have to worry about it, as well as keeping the shapes and style of some of the objects in this scene constant throughout, like the legs as one main example, which I want to keep the same way thought the animation and only using the move tool to make it do the action I planned for throughout the scene, without having to redrew it for every single frame in this sequence and waste more time.




Another method of the animation procedure for this scene with the character was where I go back again through the procedure to add the other details to this character to complete the full character design that I made at the beginning, like I've done for the rest of the character animations for this film. Details like the hair animation, which I do on another layer in the timeline, and also the fluttering, flowing animation for the clothing on the character. All of which I find easier to do one at a time during the animation procedure, as I think it improves on the quality of the character pictures in the film as I focus more on the certain details of the different features on the character more so than how I would if I animate all the features at the same time for each frame.
For the movement of the clothes and hair on the character in this scene, as stated above, I planned to make them flow and flutter on the surface of the characters surface, like I did for the bird scene, where the air movements that the bird and the spark that flies around the characters form, as I imagined the physics to work in that scene, he it moves the clothing around. I implemented it into this scene to better display the impact of the small explosion at the beginning of this scene.



After the basic animation of the character in this scene, I then wanted to add a very particular special effect in the background of this scene, as I stated to be in the theme of the story in this section where basically, when the small explosion in this scene happens, its supposed to act as the small comeback scene in this whole last scene, just before the main comeback scene (which I’ll explain more below) and at this moment in time, the small explosion from the particles in the characters hand form a small bubble around the character as a sort of protection from the blackness that covered the whole screen and area in the previous scene, all to slightly build some anticipation for the audience, with the character and also the audience getting their bearings as what exactly is happening in this scene, with the re-introduction to the main character in this scene to the audicene to settle into their minds with the big twist that he’s still alive and also with the character himself looking around and getting his bearings as to what is just happening and why (which will be explained in the next short scenes with the shot of the contents in the characters hands as well as the close up face shot, displaying the characters emotions). And then in the next scene, where he puts his fist into the air, with the particles and the second explosion comes from it, all the blackness in the screen and around him disintegrates with the effects of the explosion, and then in the next scene the power in the particles merges into the main characters form, giving him the power to defeat the antagonist, which will be described in better detail below.
For this bubble in the scene, I planned for it to have a slight gentle glow and movement to, I can’t remember where I exactly got the inspiration for this effect and struggled to find some examples of it online. But the main was I could think to express it was with a sun like shape to it, slightly glinting and shining on the surface of it.
For this light effect I tried looking for a tutorial on YouTube, but they didn’t really provide me with the effects that I was looking for. One thing that I did pick up from the examples they gave where the way the light effects moved in this video which I liked the look of and wanted to replicate it into my animation, with its slight movements, is how I pictured the same movements of my bubble.
So, I tried incorporating with this idea into the scene in my animation, with making a bubble shaped effect around the character with the same hatch drawings I made for the explosion effect in the frames before, as to replicate the lighting effects in the video and from the previous frame in the scene with the beginning of the explosion, as this is how I imagined the effects of a flare lighting to look like In a camera shot. I then also added a glow effect on the object to increase the light feature on it.
I then duplicated the bubble on another layer so that when I implemented the Tween effect into these objects in the scene to make them move and rotate, they increase the light streak effects around them which is what I was trying to replicate from the look of that sceen in the video, but it didn’t turn out the way I wanted, it looked weird and mechanical.



I then tried another effect with the Shape Tweening this time, to try and make the protrusions of the bubble retract and extend in the fashion that I hade envisioned, but it also didn’t turn out the way I wanted and looked extremally scruffy and unprofessional.

So, I decided to scrape that whole idea, and instead went with the simple effect of just increasing the effects of the glow around the bubble, to constituent for the shine streaks that run around the whole of the bubble, but with still keeping some of the original shines, to still base around the theme of the shine effect for this bubble in the scene. and then I just went around with the Shape Tween, to make the whole bubble move around slowly in a gelatinous movement, which what the only solution that I could think of the idea I had in my head. And the result wasn’t that bad in my opinion. I still think that it could have looked a little different with the slight protrusions of with the shining effects, which I think could have been an effect that would be possible if I import this film into another program after I finished it all, like Premier Pro, or After Effects, which I think would have had the features to make this effect that I was looking for. But I figured that that would take too much time to make and with the research that I needed to complete, all of which I don’t of the production time to complete anymore, so I decided to leave it the way it was.


After that, I went onto implementing some features at the beginning of this scene with the explosion to make it ease into the shining bubble effect around the character, like with a large ripple wave and other various hatch drawings, all with glow effects to greater increase the bright quality for this scene.


After that was all completed, I then went onto one last effect I wanted to add to this scene before moving onto the next ones, which was the coloured particle effects that would surround the character and his hands as an indication to the audience that these coloured particles have returned and are the cause for this small explosion.
I went with the basic effect styles that I went with for the previous scenes in this film, with a Tweened ripple effect as well as particles that fly around the character and the scene.


For this scene as well, I made some particular particles that move around and move towards the characters hands in a playful way and wriggle around the characters hands as to display to the audience, and in general, that they are attracted to the power in the characters hands, like how the particles around the tentacles of the antagonist move around with it and want to try and merge with it constantly. Like these particles have an instinctual conscience and want to be part of this source of power in the characters hands, which I really liked the look of, with its fluentness and characteristic.
As another feature I wanted to add, in preparation to the next particle effects I planned to implement, when the character opens his hands to display to himself the contents, I planned to add a simple and small effect where it acts like there is air pressure in his hands and that when he opens them, the air is released and makes a dramatic effect where they particles that hang around the top section of his hands blow into and around his face, like that a typical, dramatic, scene in a film where the main character has a particular object of power in his hands and as he opens it, light and wind emit from his palm, to display to the audience, the importance and the power that this object possesses by the effects and feel in the scene.


As stated above, I stated above, I planned to make one last, small effect, just on the inside of the characters hands as they open and display a small amount of particles that fly around slowly, just out of sight from the viewers sight, just as a teaser to be displayed in full scope in the next scene.


After that last effect was completed, I then moved onto the next scenes in this animation sequence, with the first two different camera angles of this scene, the first with a clear shot of the contents in the characters hands that he is looking at in the previous scene. And then the next scene, where it shows a close up shot of the characters face and emotions for this scene.
For the beginning of this animation, I first duplicated the animation sequence with the spotlight effect in the background to implement into this scene, to continue with this theme of the light from the characters hands are creating a protective bubble around the main character from the darkness that surrounds him, but the darkness is still around him, temporarily.
I then went onto constructing the hand objects for the scene (with also turning off the spotlight in the background of this scene and the black background, so it’s easier for me to animate the scene with more detail and with less distractions in the backgrounds), by following the same examples of the designs in the landmark pictures in the background, but in more detail.
I then duplicated that hand and flipped it horizontally so that it mirrors the first hand and acts like the characters right, it all acting in a cupped action, to cradle the particles in his hands. I also tweaked with some of the fingers on the duplicated hand to make it look at least different to the original, and not end up looking mechanically made.



After that, I then went onto the basic procedure of animating the coloured particles that are in the hands of this character, as displayed and described previously. I planned for this one particle among all the other basic ones to look more significant and important, as to signify that the power in his hands is a more powerful emotion than the ones he was expressing in the previous scenes, as it is the same power that is also more powerful than the antagonist in this scene and that he uses to defeat that character.
For this, I planned to make a simple ball object in the middle of his hands with an implemented Tweening effect to make the whole thing slowly shift and change on the surface, like the spotlight effect in the previous scene, to give it a gelatinous effect.


And then on another layer, it I add some more features and details on the surface of it, to increase on the importance of this detail in the scene, with a basic animation with it moulding on the inside of it, like I did for the particle effects for the introduction scene to the antagonist with the liquid particle affects that fly around the scene.

After that animation was complete, I then went onto adding some more basic coloured detail effects around the bulb itself with Tweening features, including some of the shape objects I implemented in the previous scenes and making them fly around slowly.

I also added some more basic animation effects in this scene with the same sort of theme of the flying particles in the previous scene to continuate with this same theme and the origins of some of the effects in this whole scene.
I liked the look of these effects for this scene, in the same sort of way for the particles in the previous scene.


For the next scene with the close up shot of the characters face for this scene, I went for a basic character stricture like the example in the background with the landmark scene. With implementing a surprised expression on the face as he looks at the object off screen, with wide eyes which I plan to implement a special detail effect on the inside of, which I’ll explain in more detail below.



For the hair animation, I made used the move tool and basically animated the whole portion of one of the sides of the hair to make this gentle rustling motion.

After that, before I moved onto the next effect for this scene, I planned to make the expression on the characters face change in this short animation sequence. From looking in ewe, to frowning lightly, with the look of determination, in preparation for the next scene, where the character starts to engage more so and combat the antagonist in this scene, after looking at the particles in his hands, he realises that it possesses the power to do so, and this fills him with determination.


For the eyes I had a particular idea to make to make a sort of shine effect in them, like you would often see in a dramatic scene in a film where the reflection of a bright object is reflected in the eyes of the character to display to the audience that the character is looking at that particular object. I animated this shine reflection with the same sort of style and theme of the particles and objects that reside in the characters hands, to sort of mimic the vision that he’s seeing, but in a more satisfying way.
I then duplicated the whole of this animation procedure, like I did for the hand objects, to make the animation process faster and easier for me to complete. And also to represent the basic physics of the human body and with light, and how the same light shines on both of the eyes of the character, like I’ve observed in my whole experience so far in life.

After that, and before I went onto implementing the last few colourful effects in this scene, I wanted to add another effect, that I was brainstorming whilst making this scene. To improve on the dramatic light effects in this scene, that are being emitted from the particles in the characters hands, I implemented some shadows on the characters face. By following the examples of shading on this one picture that I pulled randomly from the internet, which I found useful for this effect. I then took some of the sections of the shading on hair portions to sync with the animation that the hair makes in this sequence.



After that was complete, and before I moved onto the next scene, I implemented a couple more basic particle effects at the bottom of the screen in this scene, to represent the same particles that are condensed in the characters hands, in the previous scene, to greater increase the feel and feature of the particles in the previous scene are the same particles in the previous scene.

For the next scene after this one, I planned to make a special and dynamic animation sequence where the character lifts his body up and his hand (with the particles in them) and thrusting them into the sky and clenching it, just before the next scene where the second explosion takes place and all the darkness in the area evaporates.
For this scene, I also had a particular idea of the theme of the animation which I wanted to incorporate for this scene as I thought it would look cool and increase the dynamics and general quality of this scene to the audience. This effect is basically enhancing on the 3D effects of this scene, with giving the characters form a little more of a 3D perspective than just animating him in a basic 2D fashion, like I’ve in some of the scenes in the past. With this, I planned to unbalance some of the portions on the characters body, with his legs and his and especially his arms, which I planned to make extremally large as they get thrust up into the sky as the scene played out.
So for this scene, I started off by making some rough general designs of the positionings of the characters body and portions across this short scene, so I get a basic idea of where to animate the whole of the characters bodies as this scene plays out in more detail and precision.


For most of the body parts on the character in this animation, I used the same techniques as I did for some of the scenes in the past, by animating some of his portions on different layers, to make repeated animation drawings in this scene stay with the same detail, and I just use the move tool on the program to move the parts across the screen on the different frames. This feature I used the most for the legs in this scene as I don’t plan for them to move around that much in this scene.

For the torso section of the character in this scene, I planned to animate all the details on his body, which I originally base off the original character design I made in the pre-production page (like I did for the rest of the character animations in the previous scenes), all in a step by step process, with first making a rough sketch of the body and then going through the scene over and over again, adding in the other details like the head and hands and legs and the clothing, until the final result is complete.
For the legs in this scene, as stated above, I animated them by copying and pasting the same object throughout the scene. But I also planned to add another feature where I use the selection tool too basically move the leg portions on the whole object in this scene to change the look of the view on the legs from looking down on the thighs to a perspective of looking in front of the characters body, to follow the same sort of action of the camera in this scene, which is made to look like its moving down to face the character in this way, with the combined action of the character moving his body up and thrusting his hand into the sky.



For the arms in this scene, as described above, I planned to make the portions of the arms turn large as they are pointed at the top of the screen to transition to the next scene where it shows the hand of the arm clenched, for it only to transition to the next scene with the explosion. I planned for the action of this movement to make the hand disappear temporarily at the top of the screen, and then reappear at a fast paced to the solo shot of the fist and a small animation where the hand jerks slightly, to enhance on the feel of the action of the character clenching his hand, which I like the look of.
I panned for the scene to rest on this shot of the hand temporarily before transitioning to the next one with the explosion, to build some small anticipation to the audience, and with the same way that the audio in the background if this scene cuts slightly, which I think greater enhances the anticipation of the big explosion that comes directly after this scene, which I also like the look of.



I then went back through the scene to implement the rest of the details on the characters form like the clothing and the hair animations.


After that, I then went onto the procedure of implementing the spotlight effect into the background of this scene, which I had made a plan to instead implemented into a new Symbol I made in the Library to implement into this scene with a Tween effect to make the whole of this spotlight move with the movement of the camera, with the way it all seems to move up, and I made it so that it stays in the area of the characters body.


Due to the black colour scene of the background in this scene, and with the way the white in the spotlight only hangs around the torso of the characters body, I knew that the black of characters lines drawings in his fist, which I made to move outside of the white in the spotlight, would disappear from view from the audience. The solution to this that I came up with brainstorming during this animation procedure, was to exploit the feature of a Mask I the layer, by creating two new layers in the timeline and turning one of them into a mask. I then selected the frames of the animation procedure for the scene when the character throws his hand into the air and duplicated them into one of the layers. And then in the other layer, I created a large white object which I applied a blur effect to and then I activated the mask effect to these layers which basically makes the objects on one of the layers in this scene appear on the objects of the other, like they have turned into a sort of window for the other layer. I planned to use this effect, by applying another Tween effect to the large, blurred object in this scene to move slowly down in sync with the motion of the spotlight effect (just above it), so as this scene plays out, the colour of the characters arm, as it leave the radius of the spotlight, changes colour to white, so it still stands out to the audience.
I was really proud of this effect in the scene, as it caried out the effect the way I wanted and with good quality.





After that, I then went onto adding the coloured particle and shape effects for this scene, with first making the basic structure of the particles that resided in the characters cupped hands, and then I planned to make the particles follow through with the movement of the hands in this scene, with a particular effect of the hands leaving a trail of particles as it moves up towards the top of the screen, all in a cool dynamic motion where they move past the screen at a fast paced movement, to match the same speed of this whole scene. Kind of like the same movement of some of the particles in my second test animation, where they move across the screen at the same fast pace to enhance on the 3D aspect of the scene and also the speed to the audience.



For the section with the clenched fist, I planned to make an effect with a small shock wave, ripple effect, to enhance on the feel to the audience of the way the character clenches the particles in his hands, as if he’s squishing them in a way, like the way that you would squish clay or slim, and the residue that usually come out the sides of your fingers is replicated in this scene with residue of the particles around the hand.


One last effect that I wanted to add to this scene, before I moved onto the next one, was the same effect I added to the previous scene in this film with the red trails, with the hatch drawn lines in the background moving around frantically to increase the speed of this scene. Which I also wanted to add to this scene to increase on the same feeling off to the audience.
For this, I also added in the same feature I did for the first in this scene, with making the new layer and implementing the mask layer to them, with the large object with the Tween effect to make it move in sync with the spotlight, so that when the whole scene is enveloped in the black background, the colour of the air streaks can still be seen, like the fist.




After that scene of the animation was complete, I then went onto the next scene that comes after, where basically, I plan for the whole scene to zoom out as displayed in the landmark picture in the background, to display to the audience the large area that this explosion in the scene will cover, which I also think will increase on the dynamic of this scene and make it look cooler, like an action scene.
For this animation for the zoom, I started off by first making a basic design of the characters pose for this scene in full scale, with the details of the coloured particles still in his hands, all of which I plan to repeatedly copy and paste on each frame of the sequence to move it backwards on the screen. For this characters design, I also added one effect where the whole design turns blurry, to increase on the feel of the fast paced speed of this scene, like I used for previous scenes in the animation as well as my first test animation (but for those ones, I used a basic hatch drawing animation in the scene), with the way a fast moving object moves past the human eye, and they can only register the some of the movements, turning the object into a blur.
I also added the other feature of the spotlight bubble around the characters lower body section, as also represented by the change in colour in the characters hand and the rest of the body, as it developed in the previous scene.

During this animation procedure, I also added another effect around the rest of the screen as the characters figure moves back, which is the same typical hatch drawn air streaks, like I made in the previous scene, to make the movements of the character in the background look faster. I also decided to add the blur effect to these hatch drawings, to greater increase the effect.


After this camera movement in this scene, I planned for the beginning of the explosion effect to start with the same sort of features I used for the first explosion at the beginning of this scene, with the shine effect with the star like object, but all animated to a lower and faster pasted animation procedure, with just one shine effect and also the one scene where all the colours on the screen a inverted to make that brighter flash in this animation sequence to increase on the explosion feel of this scene, like I did for the previous scenes in this animation.


After that scene, I then went onto adding in multiple different, white effects in this scene for the explosion, all of which I planned to play a part in the procedure for the explosion effect in this scene.

For this explosion, I had this specific idea where the explosion is displayed in a consistent sequence of two explosion effects, instead of just the instantaneous explosion at the beginning. Which I made with two Tween effects in the same sort of style of animation procedure like I did for the ripple effects at the beginning scene.
Another particular animation procedure that I added in the corners of the screen in this scene, was a sloped, brightened object that I decided to implement into this scene to basically fill in more of these areas with the white. I animated it with a special feature that I planned to make so that when each of the explosion waves covers the screen, they sort of react to this to this and pulse in a way, becoming brighter, slightly and then lower in opacity again afterwards, to mainly increase on the feel of the impact of each explosion in this scene for the viewers.
Another was basically bright light radios covering the ground around the character in this scene. That basically stays bright for the beginning section of this scene and then retracts slightly, with an animation segment that I copied and pasted from the spotlight animations in the previous scenes.
One last feature I wanted to add was basically a sort of beacon that erupts from the point of the character in this scene, which I planned to animate to envelope the entirety of this screen in white and initially destroy the darkness like I planned in the previous scenes.
After that scene with the explosion was complete, I then went right onto the next scene that I planned after this one, where I basically plan to show a brief up-close shot of the character after this scene, where I basically plan for him to be in a pose with his hands held out and he looks like he is happy and in peace, with a bunch of coloured particle effects around him, all to represent his emotion of being free from the pain and anger of the antagonist trying to envelope him in the previous scene.
All of this before the next scene where I plan for a portion of the antaognsit to still remain, and it comes up behind the protagonist to try and attack him again and the final fight scene in this animation will commence.
For this scene, I also made a slow animation of the characters clothing and hair to slowly flutter and flow, in response to the power of the coloured particles around him, which, in some way, are causing some air displacement around in this scene. And also all to increase the feeling to the viewers of the power of these particles around him.
And also to make this scene look a little more dramatic, with the peacefulness of the characters pose in this scene, which I think looks cool.

One last feature that I wanted to make for this scene with character was to basically implement the frames of the characters upper body in this scene into a Symbol, so that I can implement it into the original timeline, to add a Tween animation on it to make the torso part of the body move slightly backwards during the animation of process of this scene, to increase on the feel of the characters position in this scene to the viewers.


After that, I then went onto adding a multitude of particle and shape effects throughout this scene. Including some basic moving line effects around the character, like I did at the beginning of this entire scene.
I also added an animation sequence at the beginning of this scene of the animation with a fade in effect, from the white screen in the previous scene, to give it a gradual introduction, instead of just introducing this scene instantaneously and making it look awkward.

At this point in the animation, I came to the conclusion that with the general animation production speed that I was going with at this moment at time, I would not be able to complete the whole of this animation scene before the deadline at the end of this week. So I was forced to cut this scene down a bit.
So, instead of having the last fight scene after this section of the animation that I was on, and have the title of this film come after, I would instead make the conclusion of the whole film at this point of the animation, after the second explosion animation, and resting on this last shot of the character in a peaceful a gesture, having defeated the darkness of the antagonist in the previous. With the title of this film coming in after this scene, with the animation procedure that I planned to add at the beginning which I’ll explain in more detail below.




So, the first thing that I did was go to the audio layer in the timeline and basically cut the audio to be shorter and have the last few notes of the music that I planned to be at the end of the animation for its particular tune and feel that it gives to the viewers, and position it instead to this point of the animation.
After that, I then went onto the procedure of extending the time duration of the current scene with the character to constitute for the time duration of the new music in the soundtrack and make the feeling to the audience that this is the end of the animation scene, instead of the it cutting to the next scene in this animation where the antagonist is reintroduced and the fight scene in the next scene commences.



After that, I added the same animation effect I added to the beginning of this one scene, to make the whole scene slowly fade to white, in preparation for the title of the scene at the end of the animation.
For the title in this scene, as I described at the beginning of this project in the pre-production stage, where I originally planned for the last scene in the story of this film, where the form of the antagonist basically explodes from the blast of the protagonist, and then in the next scene where the wave of this explosion rushes over the protagonist and makes the scene slowly fade to white, with some of the coloured particles from the rushing wave staying behind on the white screen, and basically moving around in a motion where I plan for them to mould and change into the shape of the title. Only to change again to move off the screen in a fluent motion.





For this scene, as an alternative, I planned to make this particle animation instead come from the moving particles around the characters form in this scene.
So, for this, I first decided to make another animation sequence with another particle line animation in this scene in a different colour, to increase on the quantity of the lines in this scene, as I originally planned for the animation sequence for the title to be made of multiple different colours from the trails.

After that, I then went onto drawing in the title itself onto the screen which I planned to use as a sort of template and example for the next procedure in the animation.
After I did that, I then went onto animating all the particles in the previous scene to move together in the single movement where they all congregate together in one long trial and move around to the beginning letter of the example title on the screen.
I also added in another colour trial in the mix on the screen as this movement resolved in the sequence, as part of the reason I stated above for having more, varied coloured trails to add to the general colour palette for this animation in the scene.


For the next sequence in this scene, I made the trials spread wide to cover the letters of the title as it continues to move across the whole screen, covering the rest of the letters until it settles ad the letter at the end.
My idea for the animation in this scene, was to make it look like the form of this large spread over the screen fabricate the letters on the screen as they moved by, as a cool new sort of feature for a transition effect for a title in any movie.
I planned to make the look of this spread kind of have the same sort of features as the tentacle animations for the antagonist, where it looks like its made of a sort of liquid based material, and as it moves, the sections on either end of it have effects like liquid droplets and webs too, to act like the substance is physically moving over the solid objects of the letters of the title.


For the next animation sequence after this one, I planned to go through this whole scene again with the liquid spread to implement various other colours to it match the same colours from the particles at the beginning, as well as incorporating other colours that I used over the whole of this animation film.
For this, I planned to use the mask feature that I used for the previous scene before the second explosion effect, where the character rises up and throws his fist into the air, and the colour of his arm changes during that procedure. For the prepose of animating the other colours and having them still reside within the space of this spread effect in this scene, instead of animating these objects just flat on top of the spread animation, and risk it looking too rough and scruffy and unprofessional.
But when I tried to activate this same effect the animation of this scene, it just seemed to make the whole animation of the spread disappear, but the other objects I animated in the other layers of this mask effect still showed up in the exact same space of the area of the spread in the first layer. What I wanted was the outcome of this effect with the objects I animate to reside only in that space of the scene, but to also have the colour that I made the spread animation in this scene to still be there.
So, for this, I tried to look at a tutorial on the internet to see if I could resolve this effect that I was looking for, but all the tutorials that I looked at just presented to me the same effect that I didn’t want.
After a while of thinking and debating, I came to a resolution that would solve this problem, by just making another layer in the mask layers, and filling in the entire area of the screen where the animation would take place with an object of the same colour, so that when the animation plays through, the sequence would stay the same colour.



After that problem was resolved, I then went onto animating the various other patterns and colours in the space in the spread like I planned above.
I didn’t plan to make this effect look extremely well-polished and good quality, as I didn’t really have the time to work on it in that, so I decided to go with a rough draft. Which I didn’t entirely like the look of, especially with the yellow, and I tried to patch it with instead adding in a lot of small hatch drawn trail effects to constitute for the bas quality of the other colours.
I figured that the movement and patterns of this scene that I originally had envisioned would replicate the same patterns I made for the tentacles for the antagonist scene, but this procedure would take too long to animate, and I was aiming to try and finish this last animation scene as quickly as possible.


After that animation in the scene was completed to an extent that I thought was at least good enough, I then went onto implementing the design for the title in the layers for the mask. And for this next effect, I copied and pasted each of these designs throughout this whole scene, and then I basically worked backwards, by going through the scene again with the erase tool and erasing the sections of the title before the spread moves over it, to get the effect when I play the scene through and it makes it look like the title is formed after the spread moves over it, which I actually really like the look of.
After that, I had a couple more plans for some of the effects for the title after it gets introduced. The first thing I wanted to add was basically an effect in the scene to make the lines of the title look like they were just morphed from the spread, and only consists of multiple colours, until the next section after it, when it slowly turns to black, as if the mould from the spread and its colour is still morphing around the title and then settles to the singular colour, which is black.
For this effect, I originally planned to use another mask effect for the title, and going through the scene, making basic rough drawn colours tracing the lines of the title, which when the mask is activated, they will replicate the lines of the title, which is what I had originally planned. But I found that this method of using the basic animation procedure to animate this effect would take too long. So as an alternative, I planned to make a large template with all the colours across the screen and then just add a basic Tween effect to make it move across the screen (and the title) so to achieve the same effect, but to make it look more mechanical.


After that, for the effect where the title turns back to black, I planned to use the same method of animation I used above, by making a large, black rectangular object on the screen to implement a Tween effect on to make it move across the screen and the title, to make it gradually turn black as the scene plays out. I also made the ends of the rectangle slightly blurred, to make the transition of the title in this scene more natural and smoother, which I liked the look of.

One more feature that I wanted to add before moving onto the next main animation stage of this scene, was to basically make the animation of the title move slightly by basically making another frame in the sequence and then tracing over it with the brush tool, and the slight indifference of my drawing, I plan, will make the shift slightly as the scene plays out, all for the purpose to make this title feel more alive to the audience as the scene plays out, instead of just staying still and looking mechanical.

After that last effect was completed, I then went to the end section of this scene, where I basically reversed the animation sequence for the liquid spread effect at the beginning of this scene, this time making the whole title disappear as the spread moves over it.
With one last little animation at the end where the whole spread congregates together and moves in a slithery manner at the one of the screen unlit disappearing off the side of the screen, as one last cute animation to reinforce the liquid theme of these particles to the audience.

After that last scene was finished, I then decided to conclude the entire, hand drawn animation part for this film. And I then went onto adding the other effect that I had originally planned to at the beginning of the production task, which is the use of camera tool that I remember being on the program when I looked through some of its features at the first time I looked through it. To use it for some of the scenes in this film to make all the content on it move in a certain direction, as if white screen on the program itself was the screen for the camera itself. Which I planned to exploit to increase the cinematic feel them.
Before I went onto using this tool, I decided to look on the internet for a basic tutorial on this tool and how to use it, just so that I can solidify my knowledge on how to use this tool, to prevent any mistakes that I would make in the animation procedure.
I found the tutorial useful for describing the features of this tool and how to use it properly, as well as some other features that I didn’t know about that I think would be interesting to use for some of the scenes previously in this film.
I originally planned to use this feature for some specific scenes in this film, which I made a mental not of in my head after I animated the whole scene, to go back and implement this feature with the camera. Like the scenes at the beginning of this film, with the introduction scenes, as well as the beginning scene for the introduction to the antagonist character.
But I found myself implementing this camera effect for most of the scenes in this animation, to make scenes move in one direction slightly, to increase of the film camera feel for these scenes, which I think makes their general quality better than the way they were before, just staying stationary.
Back to the other, more specific scenes that I originally planned to implement the camera feature into, for the scenes described above, and some others, for the first introduction scenes at the beginning of the film, I planned for each of the different camera angles around the characters walk cycle to have the camera (and there for the whole scene) move slightly in a different direction each time, in a sort of Track camera movement, to make the scenes themselves feel more like b-reel shots for a sort of documentary film. They are originally supposed to act as fill shots for the beginning part of this scene, in preparation for the next scene, where it shows a close up shot of the character and him making his first movement with the breath animation. I also generally planned for these features to give the scenes more movements, as to me, they felt a bit stark and slow, with just the characters walk cycle in the middle of each of the screens each time, with this movement constituting the lack of it from the content on the screen itself.


The next scene I planned to add this effect to, was the first scene of the sequence for the introduction to the antagonist, where it shows a wide shot of the protagonists, current state from the scene before, where he displays a huge explosion of the patterns and colours, and in this next scene, he one of those particles turn into the gelatinous and scary form of one of the tentacles for the antagonist (I originally make the animation for this scene all fit on the screen, in preparation for implementing this next feature, where I can go through with the camera tool to enlarge on any section of the animation and move it around with the other portions of the animation still in check). I planned for the camera of this scene to focus mainly on the scene of the protagonist and the particles around him, with the shot of antag particles just off screen, and then the camera moves towards those particles slowly, to make the audience’s attention change from the scene of the protag in this scene, and from the previous one to the scene of the introduction to this new character that has arrived. To make it all feel more dramatic and intended. Which I like to the look of.


After watching the tutorial for the camera tool above and seeing the other feature that the presenter covered for in that video, I came up with an idea for one of the scenes in my film which I planned to incorporate this feature. Where basically, there is this other panel on the program which I can pull up which allows me to the change the permanent distance of the objects on the on the frames on the timeline from the camera of the screen as presented in the YouTube tutorial, which makes some cool dynamic depth effect when I use the camera tool to move the screen in a particular direction (more specifically when the camera zooms in or out). I liked the look of this feature and wanted to incorporate it onto the scene after the antagonist big reveal scene, and it cuts to the other angle, behind the form of the antagonist, looking back down at the protag, and make this scene slightly zoom in, but with using this effect to make it all look a little more cinematic and just increase on the quality of it in general. You can’t really tell this effect is happening in the scene, but I didn’t really mind, and really, I just wanted to test with this effect and get a feel for it, as part of all the other effects that I played around with on this program throughout this whole production procedure.




One last scene that I had planned to implement this effect was just the short scene that came after the scene above with the antagonist, where it shows a shot of the protags reaction in this scene. I planned to make this scene just generally zoom in slightly as a way to increase the dramatic feel of this scene, for just before the first fight scene.

After all that was finished with the incorporation of the camera tool, before I moved onto the final stage of exporting this film, I decided to go back to the beginning of the last scene in this film where the protagonist gets reintroduced, after being consumed by the darkness in the previous scene, to add one more feature to it, like I said I would above if I had the time to.
There were actually two more effects I wanted to scene, one was the one that I stated above, with making the edges of the scene brighten as the beacon in the second explosion scene, envelops the entire screen and turns it all white, as to increase the dominant feel of this light consuming all the areas around the protag, like with the antag in the previous scene.


The other effect I wanted to add was one I came up with when reimagining the beginning of this scene and thinking of some new ideas. The effect was at the very beginning of this scene when the introduction to it was still the black screen (from the continuation of the previous scene, as described above, when the whole scene turns black) and there is this very faint white glow in the middle of the screen where the first explosion takes place, and the protag comes back. This is to give the audience the slight anticipation that something is still out there in this area of the scene, just before the bright flashes and the first animation scene takes place.
It was a small effect, but I feel like it added so much to the beginning of this scene.

After that last scene was completed, I considered this whole animation to be complete (well, complete in the way that I had planned) and then went onto the procedure of exporting the film from the program. For this, like for the camera tool above, I decided to look at a quick tutorial to clarify to myself on how to exactly work the features of exporting on this program, and how to avoid the problem I had with exporting it the first-time way back in the production section of this task, as stated on slide 129 on my evaluation diary. Which when I did export it, it had one major problem with where it also decided to export all the layers on the timeline of the program that I had decided to hide for this film, as they contained all the sketches and example designs that I used throughout this animation that was part of the original film, like all the landmark pictures throughout the film.
I think I found a solution to that problem, from the YouTube tutorial I watched, which displayed to me a feature in Publish Settings, which gave me the choice to disable the feature to include all the hidden layers in this film, which I found extremely useful, and when I did get around to exporting the film, the feature worked and the hidden layers on the program didn’t show like I planned.


There was still a couple of problems in the film when I looked through it, one of the more major problems being a the end with the title, and the animation sequence for when the title is supposed to turn to the colour black. For some reason, as the animation plays through, there seems to be a bunch hatch like effects that appear over the top of the title, as displayed below. So I went back onto the program to resolve the problem. I didn’t exactly know what the problem with the animation was, but I assumed that it had something to do with the animation of the gradient rectangle in the mask layer that moves over it. So as a solution, I decided to just remove that effect entirely and just replace it with an large black rectangle shape with now gradient, and instead of it moving across the screen, it just changes in opacity as the scene plays through, making the title turn black. I was originally hopping to keep the effect of the previous animation sequence for this film, as it looked better quality and it was more original.



At the same time fixing this effect of the scene, I decided to go back through the sections of the animation where I had originally planned to implement the other scenes in the film, that I didn’t get around to doing as it would have taken me too long, and I decided to cut it down. For these scenes I went onto the procedure of copying and pasting picture on the frames of the landmark scenes, to implement onto the other layer I made, which I planned to make to fill in these scenes of the animation so that at least, when the audience looks through it, they can have a basic understanding of what is happening throughout this film and how the beginning of the other scenes came to be.


One last thing I decided to do, was implement these same frames on the landmark layer to a general area at the end of the animation after the title scene, as well as making a copy of the music from the soundtrack for also this area of the film and to sync with it and, which was also the area of the music that I cut from the soundtrack to shorten this last section of the animation. All so that I could edit it for a more particular reason as explained below.



After that, I then exported it for one last time, and the results for the film were perfect, except for one little problem with the audio at the end, where it got cut off a little. For this, I just decided to go back to the program to export a mp3 version of the film, which was just an audio file, to make the exporting process just faster, as exporting the whole film takes too long each time, and then I plan to put it all together in the other program I’ll explain in more detail below.
Use of Second Editing Software
After all that was finished, I still had one more plan for the film itself and how exactly I was going to present it to the viewers.
I planned to implement the film file into another editing software to do some basic editing into them, to make them presentable to the viewers in a way that I think would be best.
My exact plan was to make three individual versions of this film, each one displaying a different sequence of the original animation so the viewers can watch this film in the way that they want to get the best understanding and entertainment from the footage for this animation film from the different scenes, as there isn’t the other footage in the scenes of this film like I had originally planned at the beginning of this film.
So for the first film, I planned to edit I so that it contains all the scenes that I animated as well as the landmark scenes in-between those scenes, so that the viewers can get an understanding of the what I originally planned to happen for the entirety of this film.
The second one, I planned to edit down so that it only shows the scenes of the animation that I made, one right after the other.
And the last one is just one scene that will display to my original plan for the ending scene in this film, the one that I had to cut out as I didn’t have the time to finish it, as I stated above.
For this, I used the editing software Adobe Premier Pro, as it is a program I used before for previous film projects I made in this course, and that I also found really useful for making those projects too.
For each of the files for the program, at the beginning I added a short scene with a description of the film title, who made it and what type of film it is, as displayed below, for this film, which was the one that has the animation scenes that I made as well and the landmark fill scenes, I described it as being the uncut version.




For the next one, the one where it only isolates the scenes in this film that I animated, I planned for in-between each section of the animation to add a sort of description to them stating what scene it is in the film to the audience, all in a much more described way, and to just present to the audience what it is exactly that I’ve managed to do for this whole FMP task.


And for the last film, I planned to act more as an extras feature for this film, to display to the audience the original, alternative ending that I planned for this film, as stated above.
For this, I planned to go through a complicated editing procedure, where I basically cut the section at the end of the original animation, with the shot of the character in his state of peace just before the title animation sequence, and then implement the animation sequence from the landmark scenes that I used to represent the ending that I had planned, like with the first version of the film above, with it displaying the animation sections I was able to animate and then fill in the rest of the areas with these pictures I originally used as examples, to just display to the audience what I had In mind for this film.
For the last section of this scene, I planned to implement a cleaver feature where I take the beginning scene of the animation for the title sequence, and position it at the end part of the landmark sequence, which was actually where I originally planned to implement this scene. Just to continuate the theme for the use of the footage for this version of the film.






After those last adjustments and edits to these files were completed, I then went onto exporting all the films from each of these Premier Pro files, to implement into the next page on this website to present the final films, for the audience to see.
